
DIVERワードプレステーマで、Googleアドセンスを設定する方法を解説します。
- DIVERのテーマを利用しているけどアドセンスの埋め込み方法が分からない。
- DIVERで便利なアドセンスコードの埋め込み方法を知りたい
この記事を読めば簡単に問題は解決します。
Googleアドセンスの導入からGoogleアドセンスの表示まで解説をします。
この記事の目次 (人生一発逆転サイト)
ワードプレステーマDIVERでアドセンスを設定する

DIVERでGoogleアドセンスを表示させる方法は大きく分けると2通りあります。
- 自動広告
- 自動広告を使わず好きな位置に広告を埋め込む
とくにどちらが正解とは言えませんが自動広告の場合は広告がしつこいケースもあります。
ジャンルによっては、自動広告の方が稼げる分野がある事も事実です。
ワードプレステーマDIVERでアドセンスを設定する方法を順番に説明していきますね!
ワードプレステーマDIVERでアドセンスを設定する【自動広告の設定方法2種類紹介】
主にDIVERで自動広告を設定する方法は2種類あります。
どちらも方法が違うのですが 広告の取得部分は共通です👍
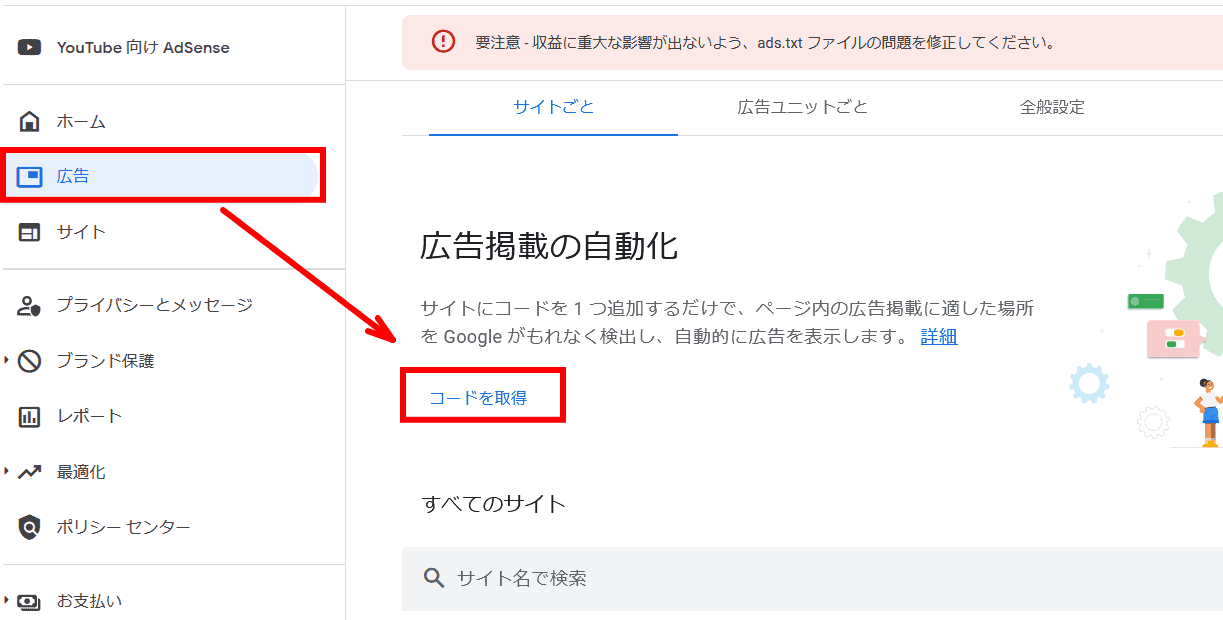
まずはアドンセスに移動をして自動広告コードをコピーします。


表示されたコードをコピーします。
取得完了後、次にはこのソースをDIVERをインストールしたワードプレスの管理画面から貼り付けます。
方法その1 テーマファイルエディタからやる方法
まずはワードプレスの管理画面で
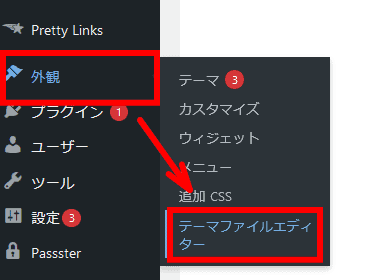
外観 ⇒テーマファイルエディタに進みます。

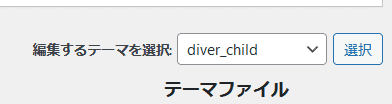
続いて編集するテンプレートを選択します。
デフォルトではDIVER Childになっていますので DIVERに変更をします。
DIVERは2種類のテーマファイルで、利用時にはchildという子テーマを有効化している為、親テーマのdiverを編集します。
左側がデフォルトで 右側のように DIVERに変更をします。


選択をクリックすると複数のファイルが表示されます。
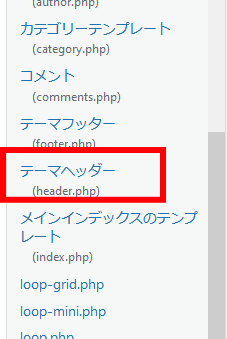
そしてファイルの中から、ヘッダーを選択。

Googleアドセンスが指示している場所は以下の枠内です。
サイトの <head></head> タグの間に AdSense コードをコピーして貼り付けます とは?

この間ならどこでも大丈夫ですが存在するソースを消したり割り込んではいけません。
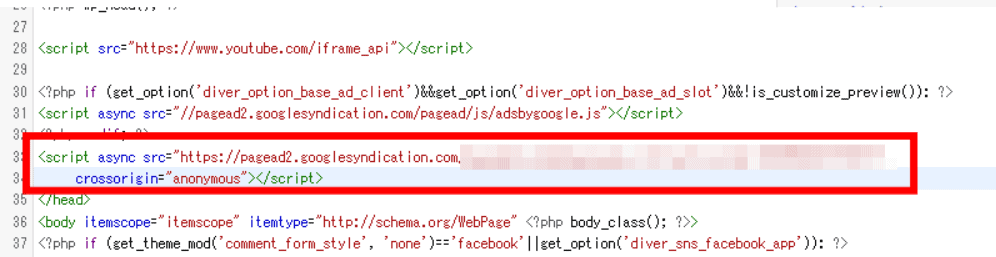
分かり易く以下のような場所に貼り付けましょう。

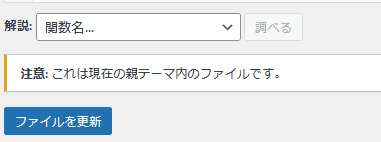
これで最後に保存して完了です。

画面をスクロールさせてファイルを更新をクリックしましょう。
この方法が難しい人はもう一つ方法があります。
ワードプレステーマDIVERでアドセンスを設定する 【自動広告設定2つ目の方法】
テーマファイルを開く事が苦手だな…という人は 以下を参照してください。
同じく管理画面でDIVERオプションに進みます。
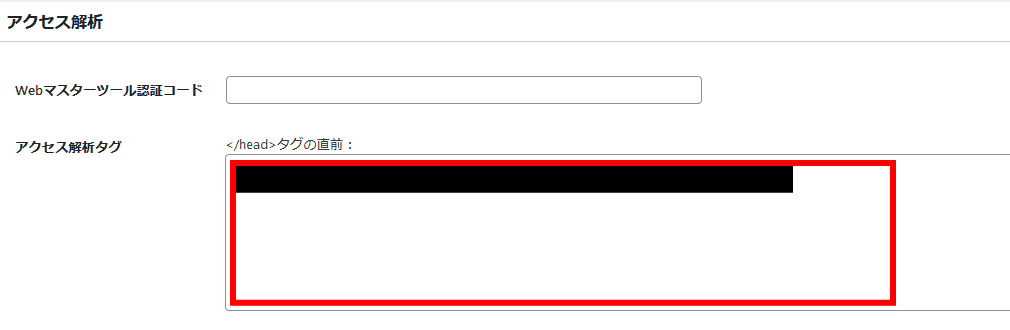
そしてアクセス解析の項目まで進んで下さい。

ここに/head タグ直前という項目があるのでそこにソースを貼り付けます。
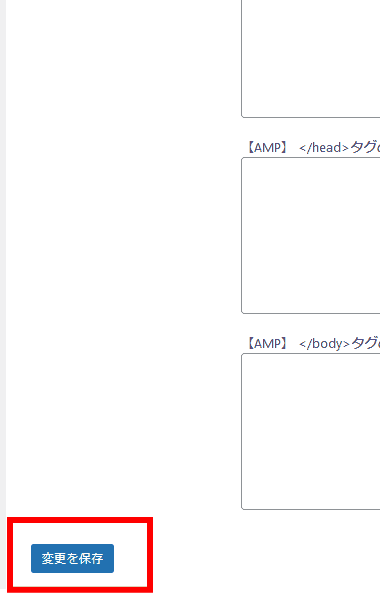
貼り付けた後は、かならず直下にある変更を保存をクリックしてください。

これで完了です。
あくまでも自動広告の設定ですが、たとえば、記事の上下に加えたいとか、決めた場所に自動表示したい場合は、以下を参考にしてください。
自動広告はサイトを見る人によっては、非常に煩わしいと感じるケースもありますからね👍
『読み手が見る必要が強いコンテンツ』は自動広告で決めて、それ以外は自動広告無しの方が良いケースもあります。
ワードプレステーマDIVERでアドセンスを設定する【自動広告を使わない設定方法 好きな位置にアドセンス表示】
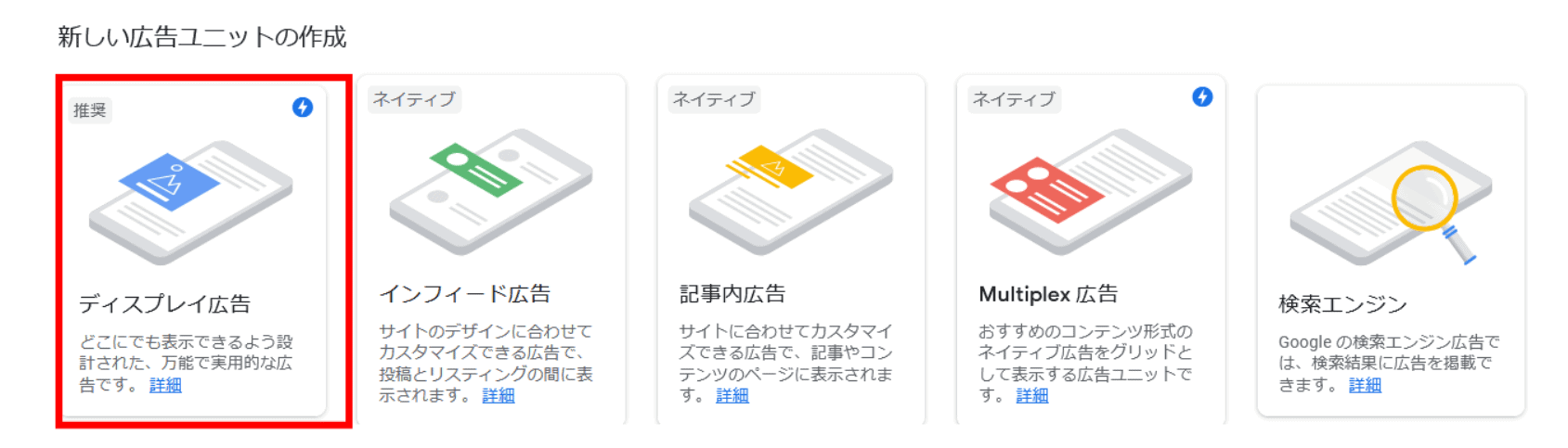
まずはアドセンスで広告を取得します。
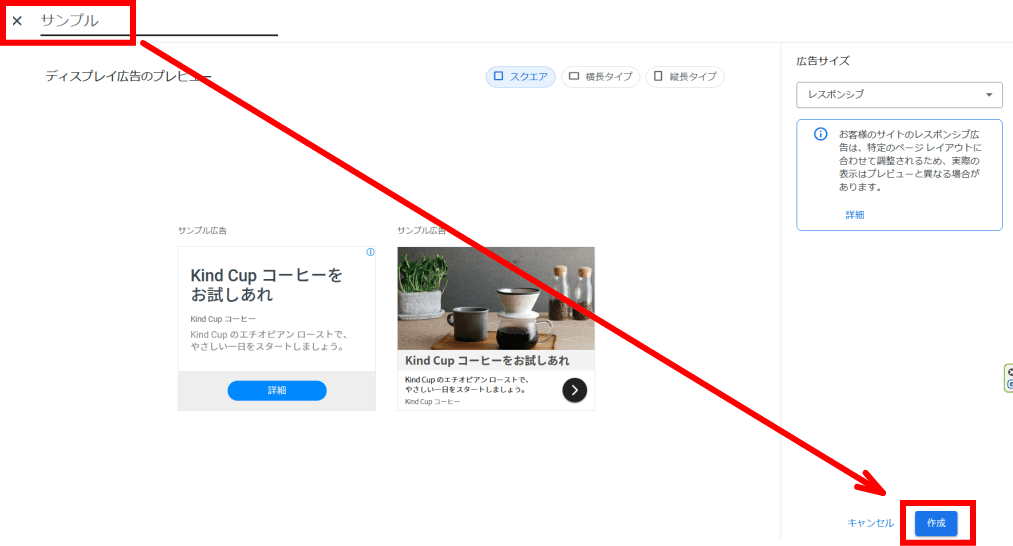
おすすめは、ディスプレイ広告です。

次に広告名を決めます。
最後は作成をクリックします。

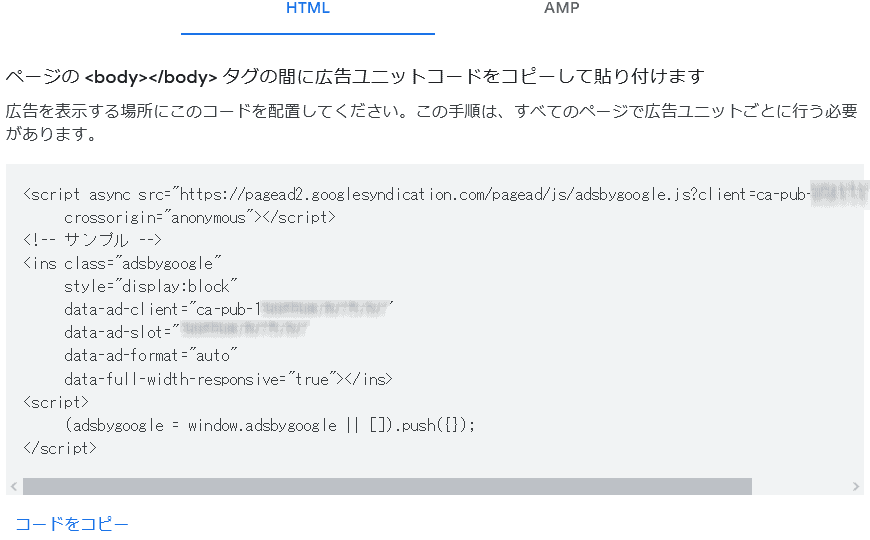
すると以下のような広告タグが表示されます。

このソースをメモ帳にでもコピーしておきましょう。
続いて、次にワードプレス管理画面でDIVERオプションに移動をします。
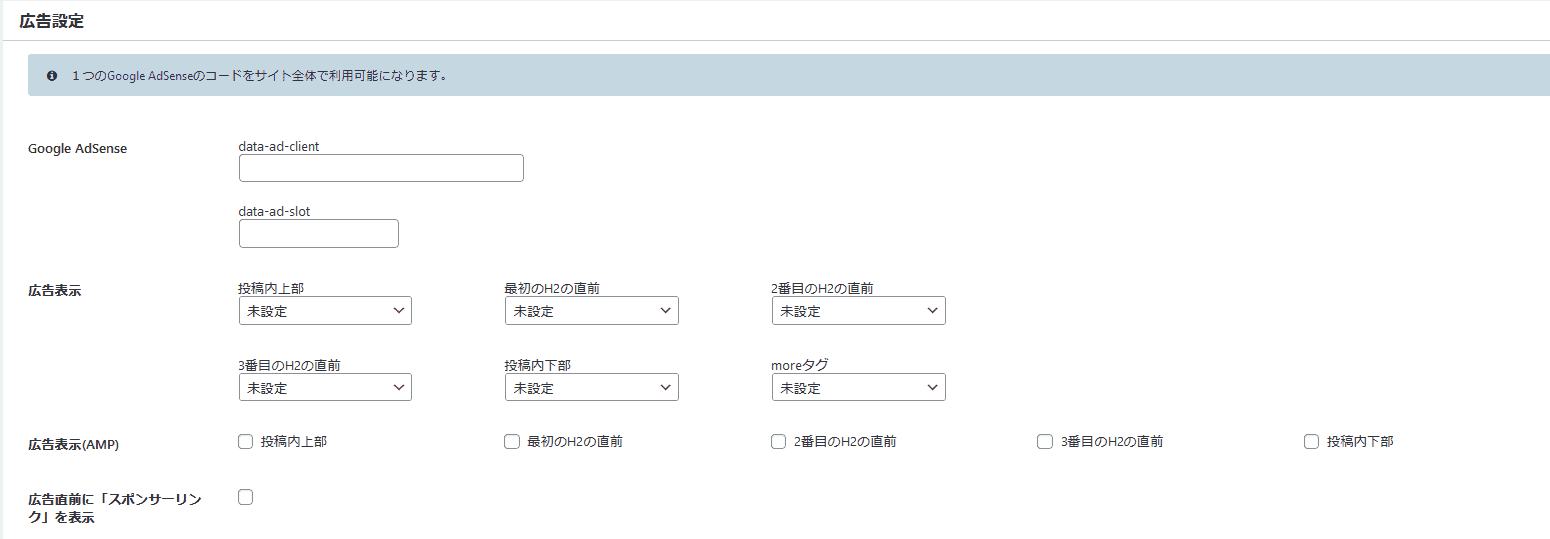
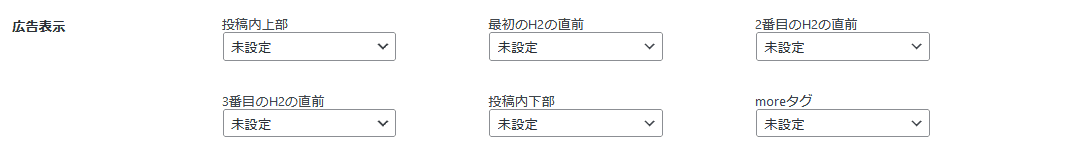
画面をスクロールさせて広告設定まで進みます。

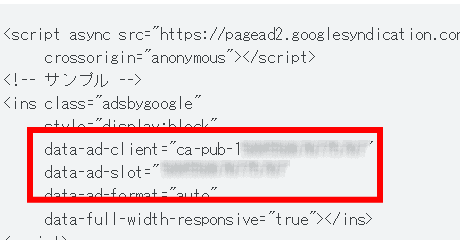
辿り着いたらここの2か所部分を先程のアドセンスの広告ソースから抜き出します。
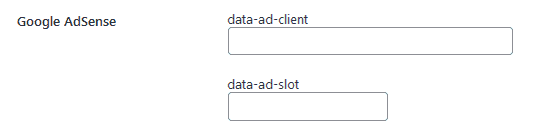
data-ad-client と data-ad-slot という項目ですが先ほどのアドンセンスソースに含まれています。

アドセンスソースのこの部分を確認しましょう。

挿入するのは ” と ” の部分です。
ほぼ全部数字だと思います。
data-ad-client と data-ad-slotの項目を入力します。
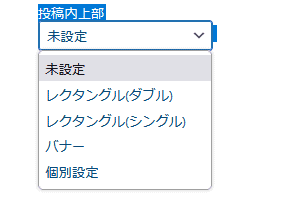
次にどこに広告を表示させたいかを選択しましょう。

その下部にAMPもあるのですが この記事ではなく他の記事で説明をします。
とりあえず今回は触らず、上記のみでOKです。
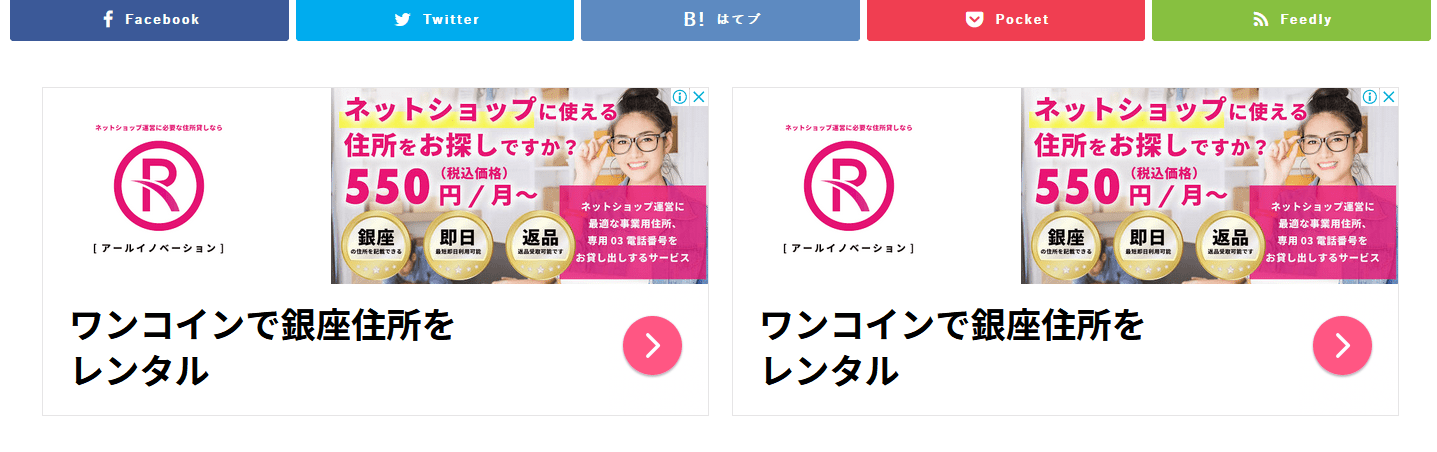
広告の種類ですが レンタングルダブルがお薦めです。

レンタングルダブルとは?
自分のこのサイトでも このように2個並んで表示されている表示形式です。

全部これでも良いんじゃないかなと思います👍
主に2種類の方法を紹介しましたが、できましたか?
もしも不明な事があれば自分経由での購入や非購入ではなく サポート可能です。
LINEで質問貰えれば、アドバイス可能なので気軽に声をかけてくださいね^^