

実は自分もこのサイトはDIVERを
利用しているので同じように
大き目のロゴ画像を何度アップロードしても
サイズが変わりませんでした😅
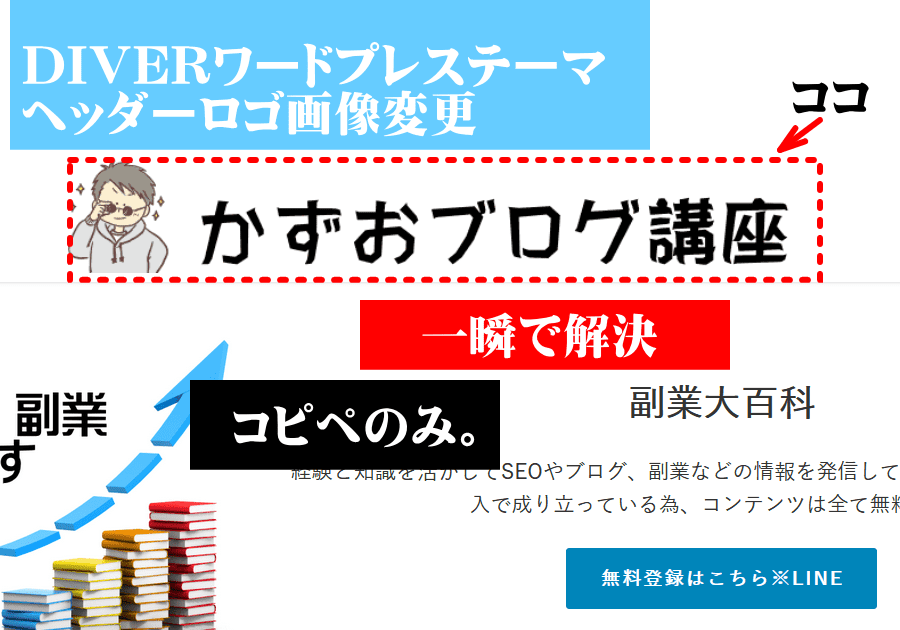
この記事を読めば、
一瞬で解決します。
- 手順通りやるだけでOK
- ヘッダーロゴ画像のサイズ変更は12秒あれば完了
- 作業はコピペ
順番に解説します。
この記事の目次 (人生一発逆転サイト)
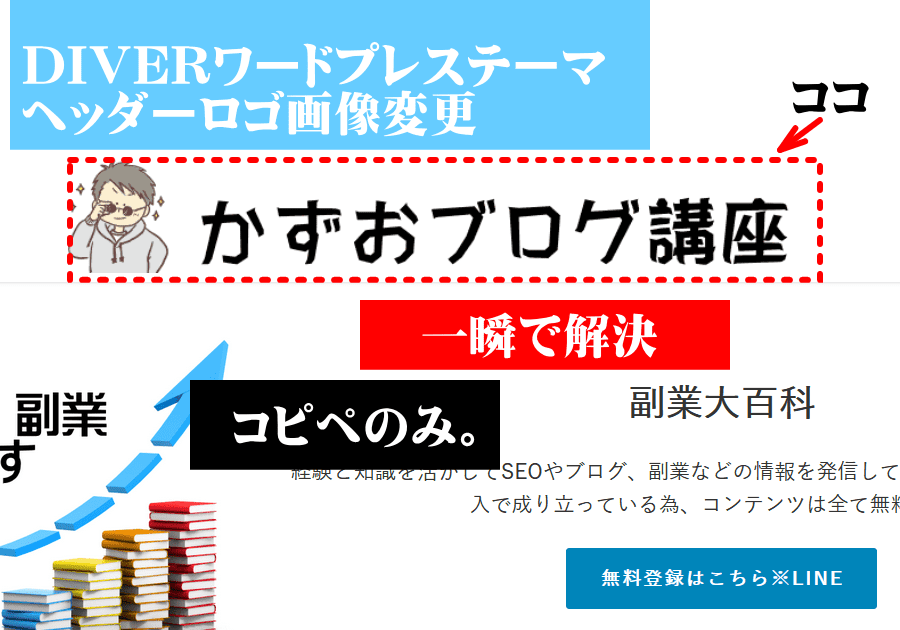
DIVERヘッダーロゴ画像 一瞬でサイズ変更するやり方

ヘッダーロゴ画像は、
サイズの大きい画像を
アップロードしてもサイズは変わりません。
スタイルシートで画像サイズを
指定しなければいけません。
まずはワードプレスの管理画面に移動しますが
DIVERのテーマがインストールされている事を
確認してから進んで下さいね👍
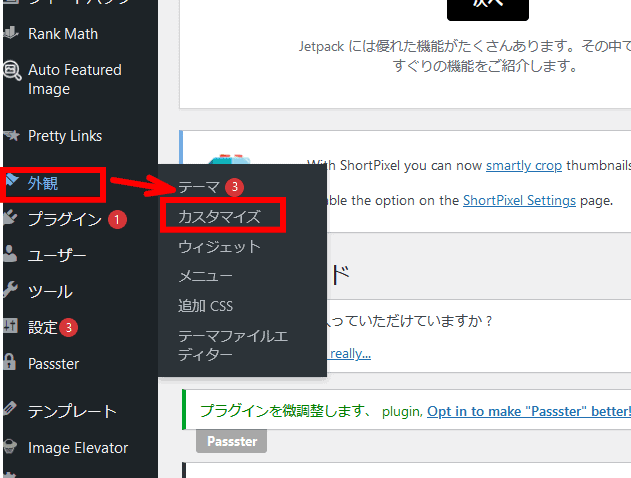
DIVERヘッダーロゴ画像サイズ変更の手順1 外観⇒ カスタマイズに進む
管理画面内から
外観 ⇒ カスタマイズに進んで
カスタマイザー画面を開きます。

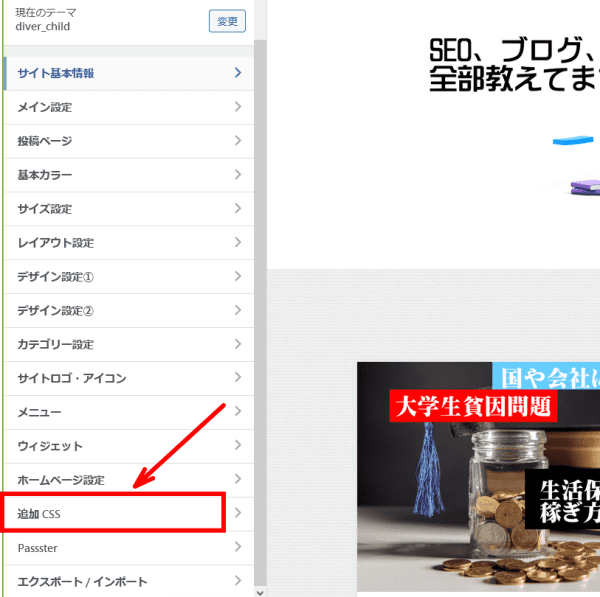
追加CSSをクリックする。
次にサイドメニューにある、
追加CSSをクリックします。

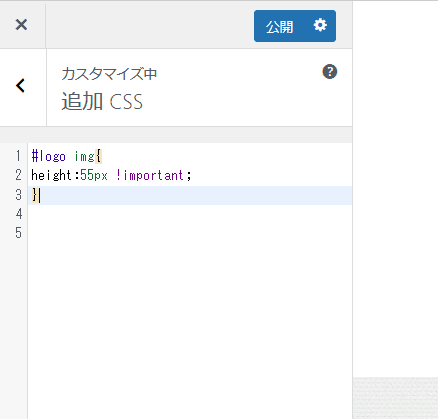
そして 以下のソースをコピーします。
#logo img{
height:55px !important;
}
ここに貼り付けます。

貼り付けるとこうなります。

貼り付けてみた!

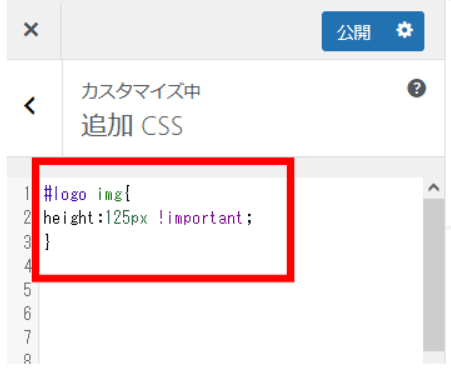
次に55と言うサイズを変更します。
ここのサイトは、125にしています。

数字を変えるとプレビューでヘッダーロゴ画像が変わるので好きなサイズにすればOKです🤗
これで簡単に変更できますが、幾つか注意点があります。
DIVERヘッダーロゴ画像サイズ変更の注意点
- ヘッダー画像サイズの注意点
- スマホ表示の場合のサイズについて。
まずロゴ画像は小さすぎる
画像を無理に引き伸ばすと
画質が低下して不細工になります。
自分が希望するサイズの画像を
アップロードして指定しましょう。
スマートフォン表示はヘッダーロゴ画像はどうなるのか?
スマホ表示の場合は、
仮に大きなサイズでも
リサイズされて表示されます。
ですからPCサイズを
意識すると良いと思います。
DIVERヘッダーロゴ画像 お薦め
- ヘッダーロゴはシンプルが良い
- ヘッダーロゴ画像は背景色を意識しよう
画像は自分で作成することになりますが
あまり大きなものではなく
ヘッダーロゴ画像は、シンプルイズベストです。
初心者の方の場合は、
露骨に派手にしたり大きい画像を
加えてこだわりを持たせたいと思う人が多いですが
ヘッダーロゴはシンプルがベストです👍
スマホ表示の場合、
文字数が多いと読みにくい為、
文字数も考える方が良いでしょう。

背景色にあわせてヘッダーロゴ画像
ここのサイトは
文字とキャラ画像のみで
8文字+アイコンという形です。

背景は白なので画像の背景も白にしています。
何かインパクトを持たせたいなら、
ヘッダーロゴ画像よりも、
下部で考えると良いでしょう。
参考にしてください👍