

今回の記事ではワードプレスを利用して、
cocoonを使ったブログでサイドバー、プロフィールを設定方法
について解説をしていきます。
この記事の目次 (人生一発逆転サイト)
cocoonを使ったブログでサイドバー、プロフィールを設定方法

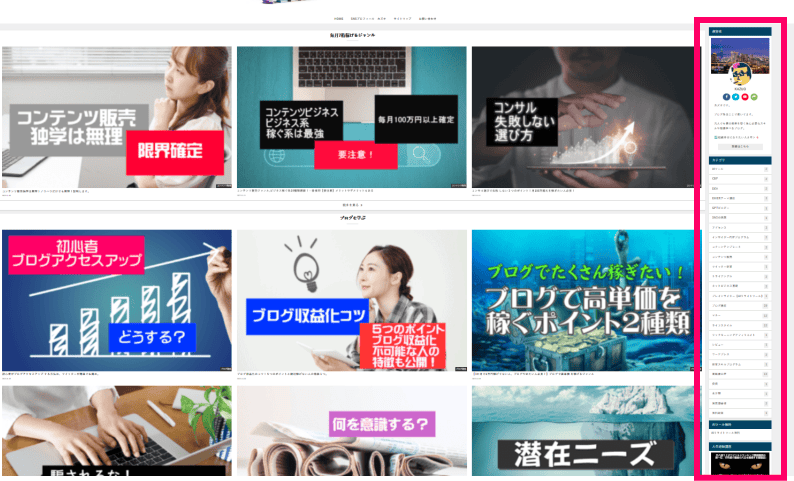
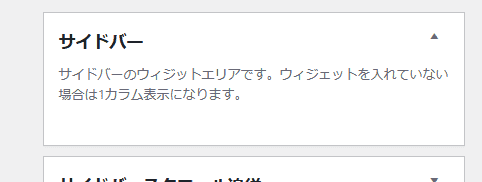
サイドバーというのは、
このエリアの事を言います。
サイド【横】のバー【棒】
そのままです。

サイドバーの構成おすすめ
サイドバーの構成はどのようなテーマでも言える事ですが推薦は、
- 書き手、運営者のプロフィール
- カテゴリ
- 新着投稿
- フリーエリア※広告など
このぐらいです。
どこから操作するのでしょうか?
順番に見ていきましょう。
サイドバーを操作する場所と方法
まずはワードプレスの管理画面にログインをします。

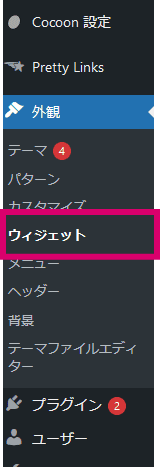
ウィジェットを選択します。
最初のデフォルトの場合、クラッシックウィジェットというプラグインを入れると、「ブロック」というものが入ってますが全部削除します。
ドラッグで枠の外に放り出します。
以下のように空っぽにしてください。

プロフィールパーツを挿入する
ここにプロフィールパーツをドラッグ&ドロップします。
運営者名などを入力します。ハンドルネームで構いません。
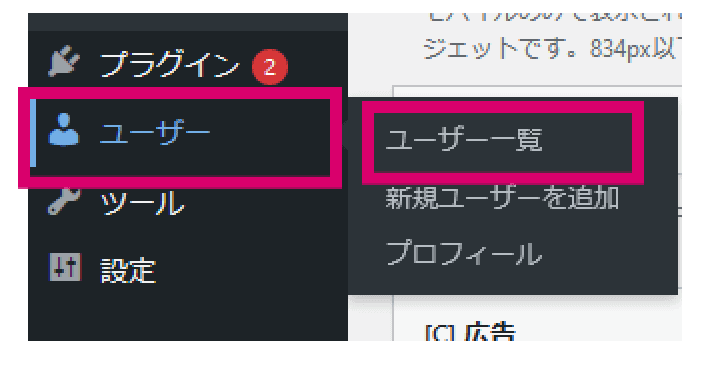
次にユーザーページに移動をします。

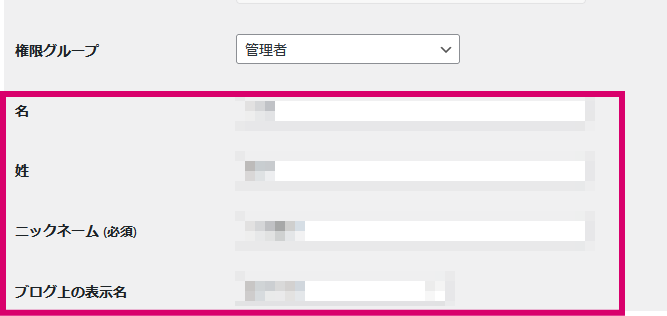
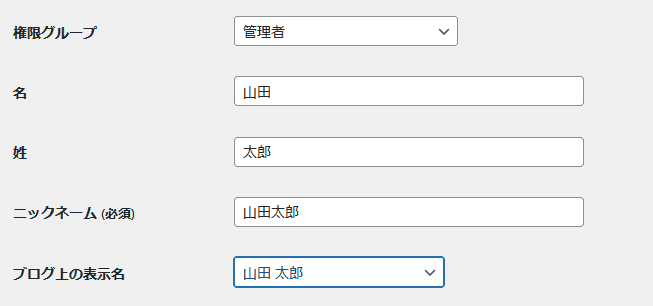
ユーザー情報を設定する。
ワードプレスの基本ですが必ずここは設定必須です。
ブログ上の名称ですので匿名で構いません。

名、姓を入力しニックネームを適当に決めます。
もちろんニックネームが姓名でも構いません。

もちろんポチでも花子でも何でも良いです。
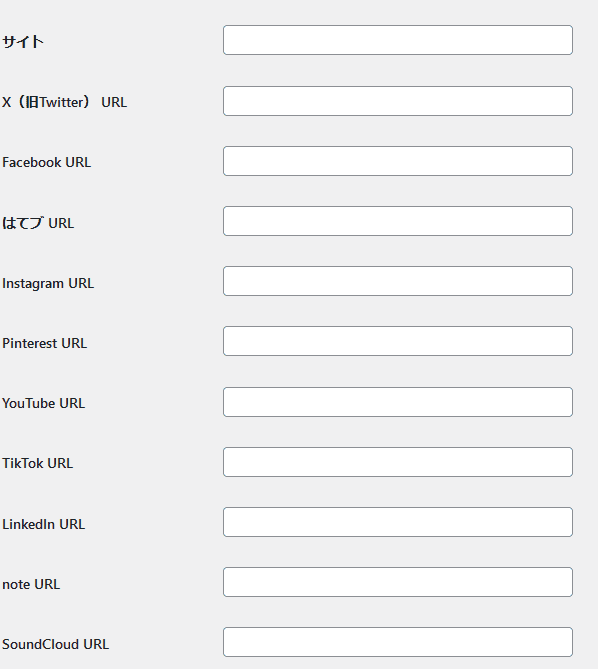
SNSなどがあれば必ずここにURLを入れましょう。

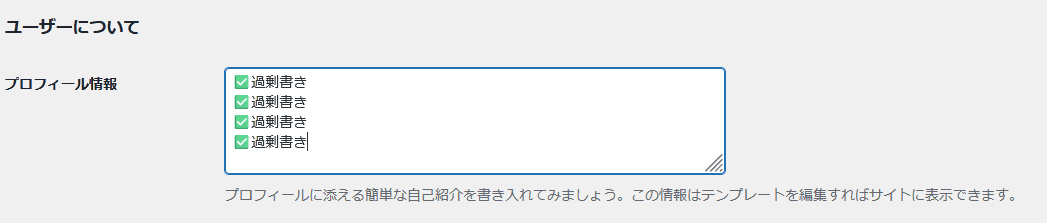
そして下記にプロフィール情報を入力します。
この情報がブログ上に反映されます。

プロフィール情報に書くべき内容
WordPressのプロフィールページは、サイト運営者と読者との重要な接点です。
プロフィールページを効果的に活用することで、運営者の信頼性を高め、読者との共感を生み出すことができます。
ここでは、簡単に、魅力的なプロフィールページを作成するためのポイントを紹介します。
運営者の経歴や実績を公表
まず、運営者の経歴や実績を公表することが重要です。専門性や権威性をアピールできる情報を提供することで、読者からの信頼を獲得することができます。例えば、関連分野での職歴、資格、受賞歴などを記載すると効果的です。これらの情報は、投稿内容の信頼性を高めるだけでなく、運営者自身のブランディングにも役立ちます。
もしも無ければ、架空でもOK。
読者との共通点を意識する
次に、読者との共通点を作ることも大切です。
共感を得ることで、記事やブログ全体への印象が向上します。
運営者と読者の共通点を見つけるために、趣味や好きなものをプロフィールに記載するのがおすすめです。また、職業や仕事内容を共有することで、読者との距離を縮めることができます。さらに、仕事やプライベートでの失敗談や苦労したエピソードを掲載することで、読者に親近感を持ってもらえあます。
もちろん事実である必要はありません。自分が求める属性を意識して作ると考える方が良いでしょう。
文字数は100文字~200文字前後で十分です。
箇条書きにすると短い文章でも伝わり易いですよ。

詳細のプロフィールは固定ページにプロフィールという投稿をしてそこに書けば大丈夫です。
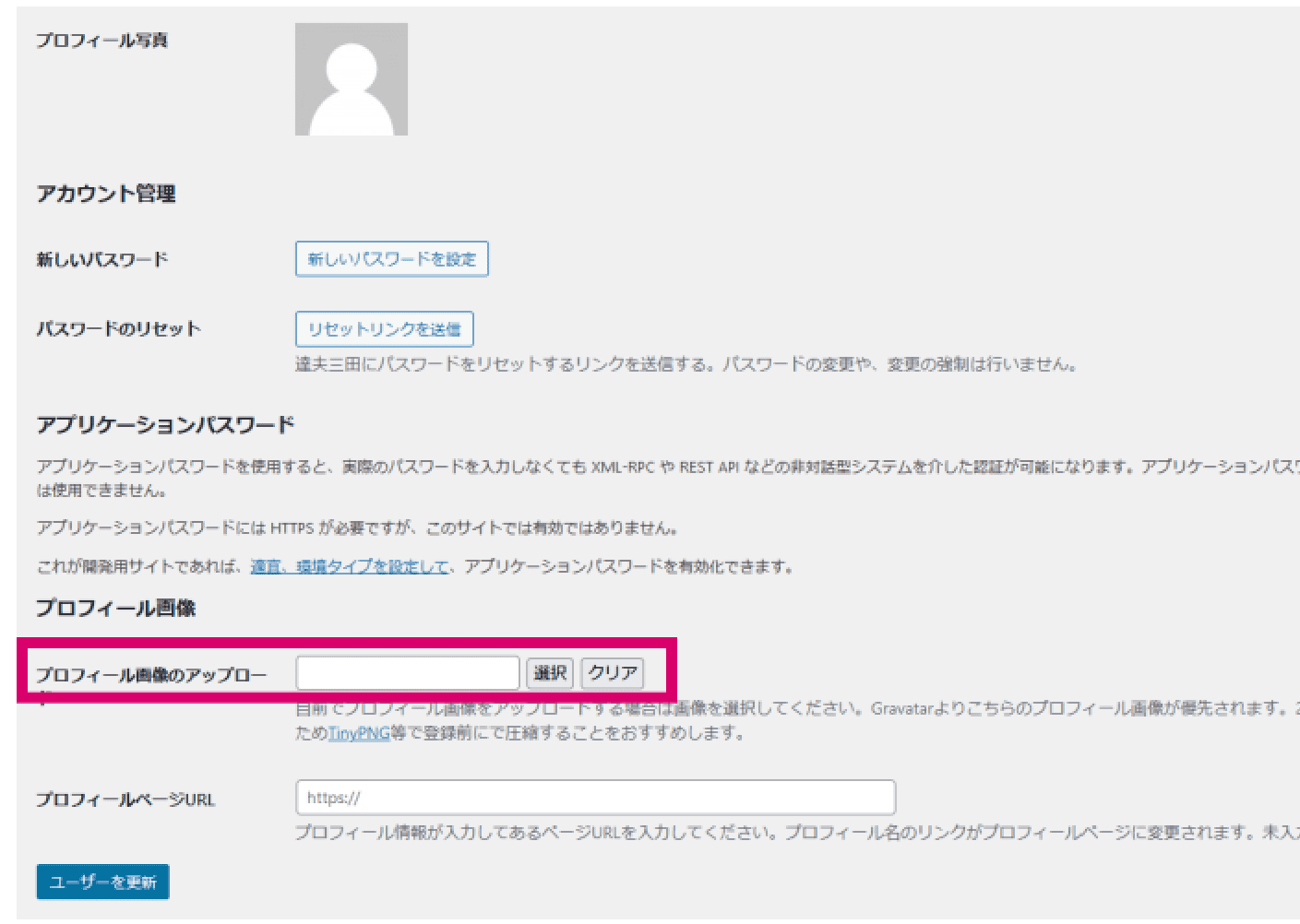
プロフィール画像
そして次にプロフィール画像をアップロードします。

前回の記事で設定済みならスルーをしてください。
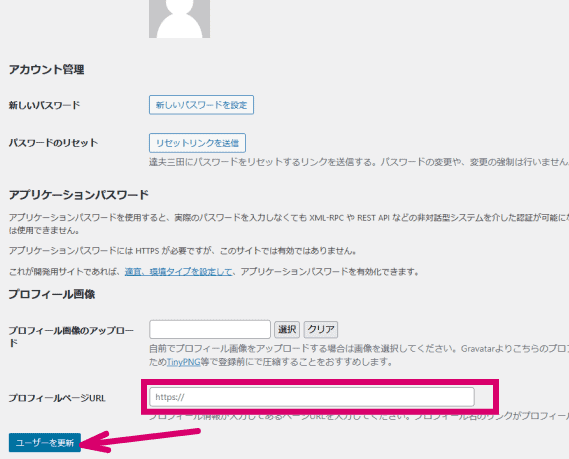
最後に固定ページのプロフィールぺージにリンクを貼ります。

これで完了です。
このプロフィールページは、ここで作りましたね?
そのページのURLを記述するのみです。
これで完了しました。
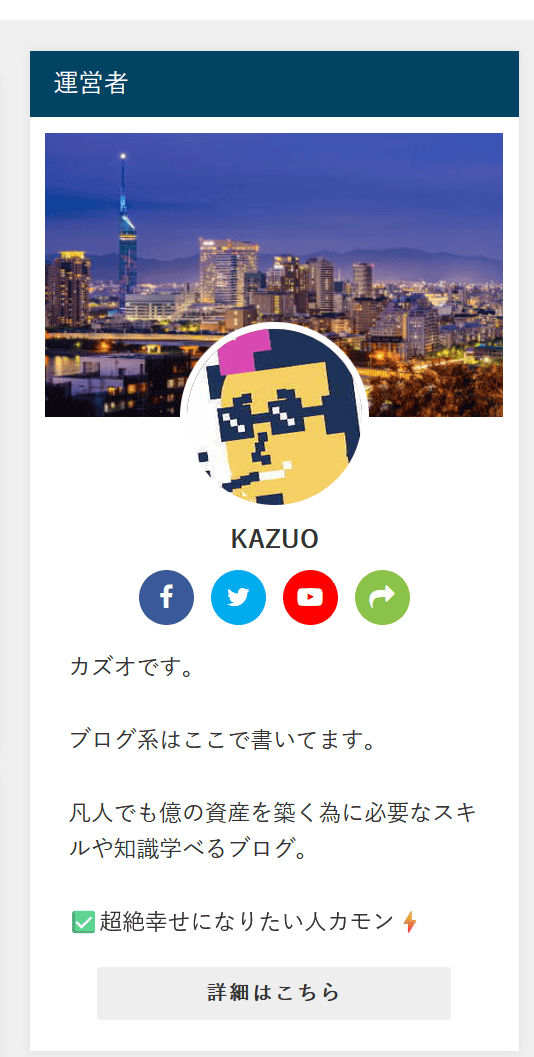
私のテンプレートに関しては、他の物を利用してますが、このような感じになったでしょう?

これでプロフィールパーツは完成です。
カテゴリを加える。
次にカテゴリのウィジェットを加えます。
これだけの操作です。
新着投稿表示枠を加える
次に最新の投稿の表示エリアを設定します。
一瞬でしたね!
そうすると下記のようになります。

コクーンのテーマのものを利用しても良いのですが、フリースペースにはこちらのプラグインが便利です。
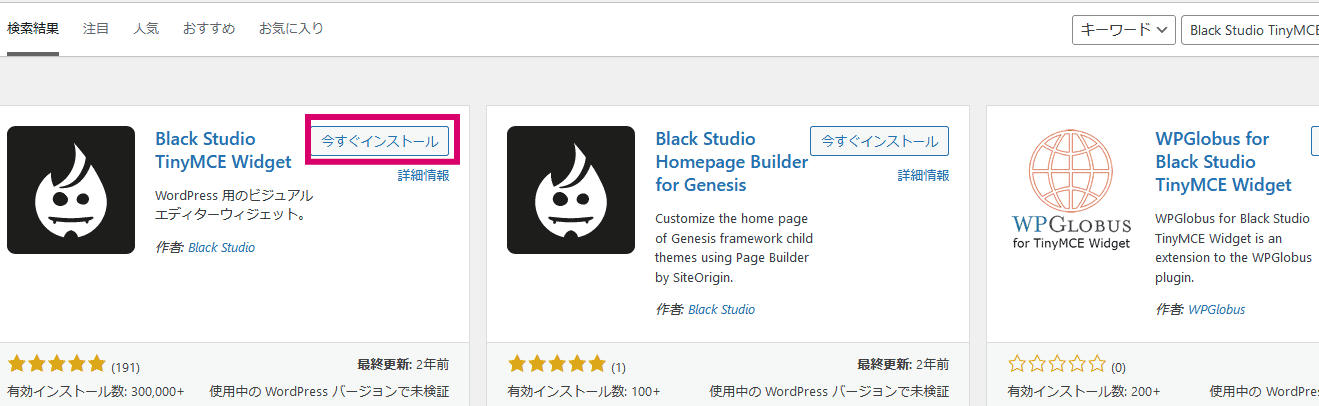
Black Studio TinyMCE Widget
です。
プラグイン新規追加より導入しましょう。

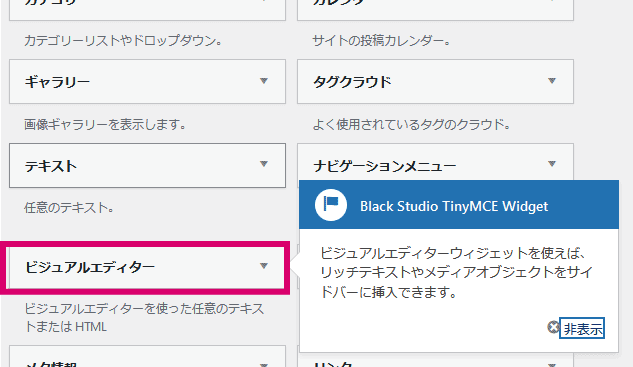
インストールと有効化すれば ウィジェットに専用パーツが表示します。

これを先ほどのサイドバーに同じように移動させます。

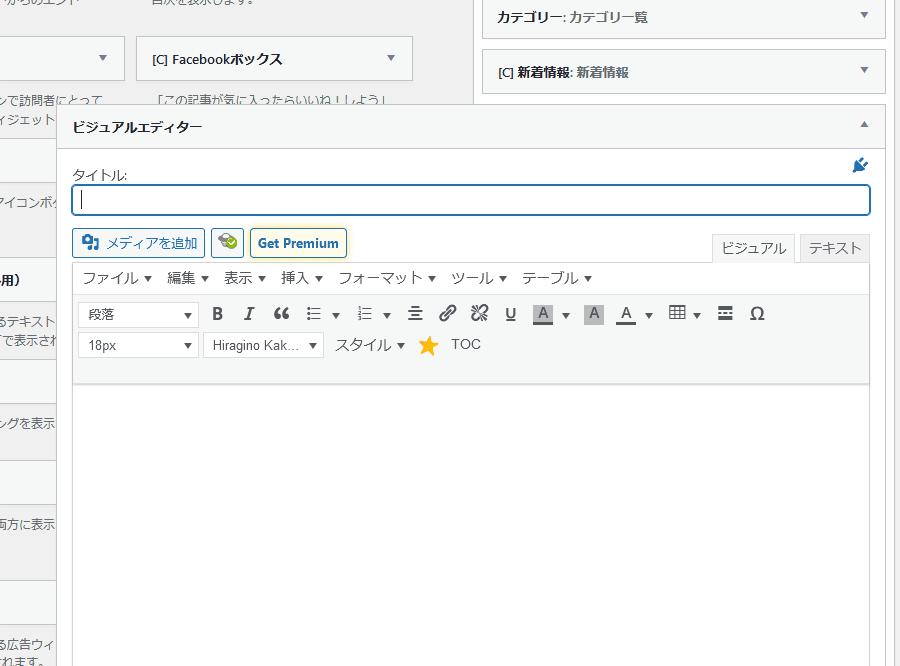
このようにビジュアルエディターで画像や広告、テキストなどを挿入できるようになります。
初心者の方はこの方が操作しやすいと思います。
私もこれを使います。
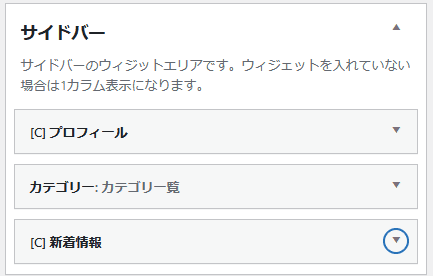
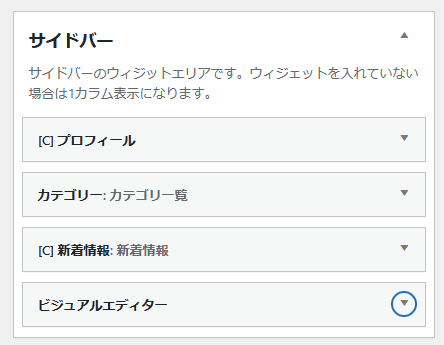
ここまでの流れでこのようになりましたね!

ブログ上でもこの順番でサイドバーに表示されますが、変更したい場合はドラッグで順番を入れ替える事が可能です。
サイドバーに入れるべき他のアイテム
私はこの程度のウィジェットで十分だと認識をしています。
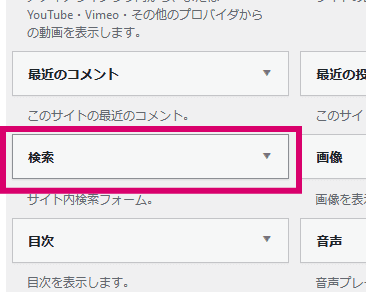
後せいぜい加えるなら検索窓ぐらいです。

サイト内検索ができる検索窓ですが必要であれば加えて下さい。
位置は、プロフィールの上ぐらいが分かり易いと思います。
以上がサイドバーの設定方法でした。
最後にプロフィール画像について簡単に解説します。
プロフィール画像は何を使えばよいか?
プロフ画像は、
- 物
- 人
- 動物
この3つが定番です。
自分のサイトのテーマ、書き手の印象にあわせて選びます。
方法としては、
画像素材サイトを利用する、あるいは、外注で作成する、AIで作る…これが一般的ですが、さらに画像編集をする事も可能です。
素材サイトの画像をそのまま使うと他人と被ってしまう事もあるからです。
画像素材は、
写真AC イラストAC
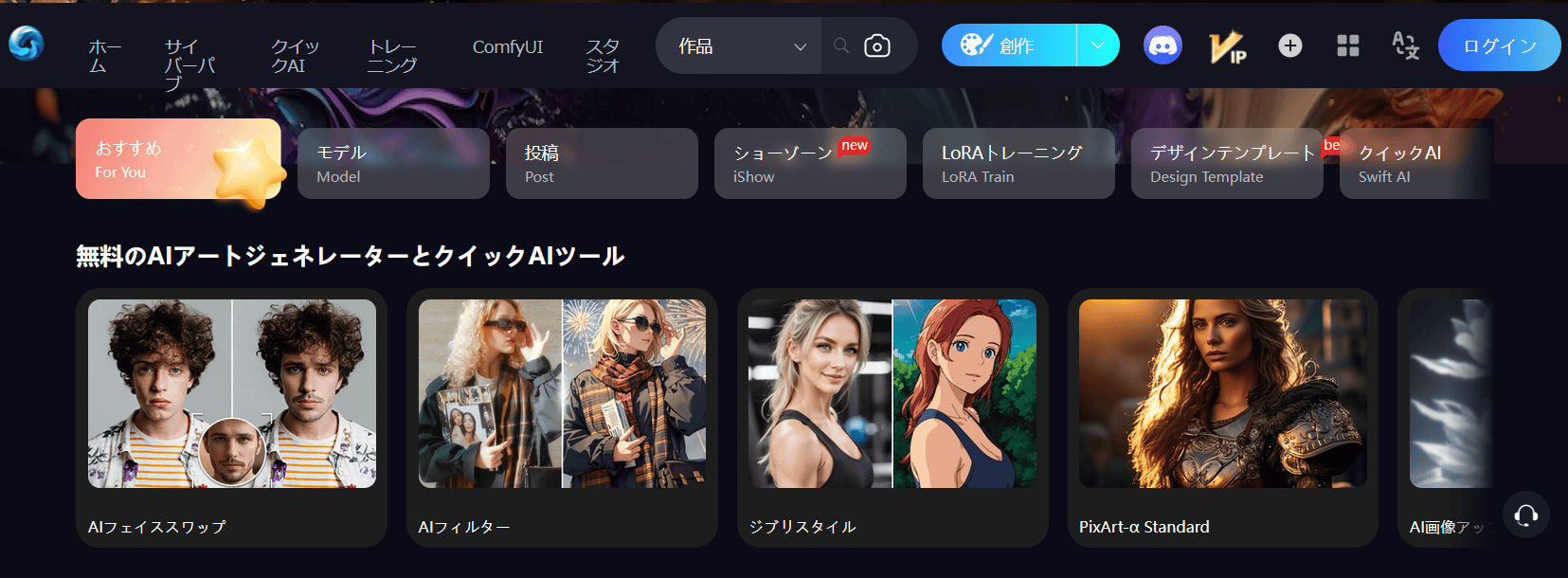
AI画像なら

こんな感じですね!
もちろん画像サイトやAI画像生成サイトは他にもありますが並べるとキリがないので少し紹介しておきました。
画像は円型にする方が良いのでサイズは正方形ぐらいで収まるような画像にしてください。
画像の編集にはCANVAで大丈夫です。

- プラグインも導入
- ヘッダー画像も完成
- 固定ページ投稿も完成
- サイドバーも完成
この状態で後は殆ど投稿するのみです。
続いてはこちら
そして本気の内容と3つの記事の作業でブログの土台完成になるのですが全部でここまでの流れで1時間も必要ないぐらいで全部できると思います。
これ以上必要になるケースは何かが遅いので作業を見直す必要があります👍
ここまでの流れに関しては、どのようなブログを作成する場合でも、殆どが共通です。
是非参考にしてください👍