


私のサイトでは、何を隠そう、「ワードプレスやりたくない派」がすごく多いですが、覚えてしまえばブログやサイトは1カ月もあれば楽勝で収益化できます。
基本操作などが中途半端で、投げ出す人が多く、うまくできない事で大きく損をしています。
ブログの収益化は簡単なのでまずは基礎操作を是非学んでください。
無料のテーマコクーンを利用したブログの作り方です。
一応これは私が使う場合の流れとして最低限のプラグインの紹介をしてますが、個々で使いたいプラグインがあれば自由に導入をしてください👍
この記事の作業時間は、だいたい30分以内で完了する作業です。
この記事の目次 (人生一発逆転サイト)
コクーンを利用したブログの作り方

現在コクーンはXサーバやシンサーバなどではインストール時に選択できます。
無難にシンサーバで良いと思います。
コクーンのテーマをそのまま利用する事が可能です。
(いちいちアップロードする暇なし!)
序盤からテーマをコクーンに設定してワードプレスをインストールすれば大丈夫です。
ただこの段階で、
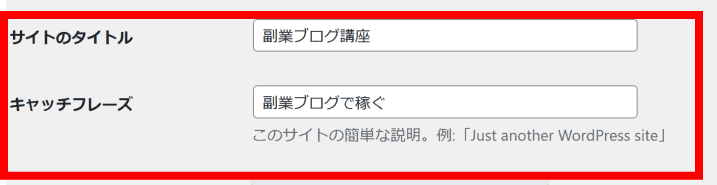
サイト名やサイトの趣旨、サイトの説明、サイトの運営者の画像の用意などは完了している事が前提です。

管理人画像は私の場合は、この画像です。

ではその後に行う作業は、プラグイン、固定ページの投稿、グローバルメニューの作成…ヘッダー画像の作成、サイドバーの設定ですが、この記事では、
プラグインのインストール、グローバルメニューの設定までをこの記事で解説します👍
コクーンのテーマインストール後にやる事
テーマのコクーンをインストール後にやるべき事は、
プラグインのインストールです。
基本プラグイン
最初に利用するプラグイン名を記述しますね!
- Advanced Editor Tools
- Classic Editor
- Classic Widgets
- TinyMCE Templates
- Pretty Links
- Easy Table of Contents
- Sitemap by click5
- Basic User Avatars
- Edit Author Slug
- Word Balloon
まず利用するのは↑です。
クラッシックエディタやクラッシックウィジェットは任意です。
私は常にクラッシックですがブロックエディタの方が使いやすい人はインストール不要です。
画像の軽量化プラグインなどもありますが、セキュリティが弱いプラグインが多いので私は入れませんが入れたい人は入れても良いと思います。
プラグインのインストール方法
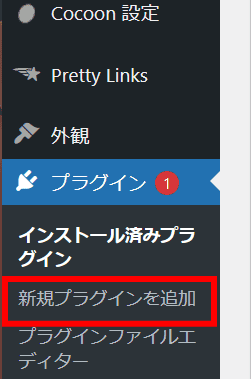
ワードプレス管理画面からプラグインを選択。
その後に新規プラグインを追加。

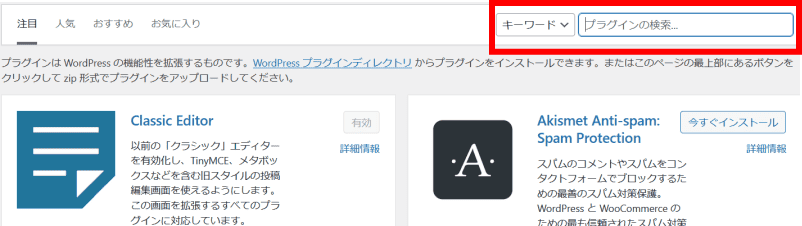
下記の部分にプラグイン名をコピペ。

新規プラグイン追加のページはブラウザのタブいっきに5個か6個同時に開いて待たずにマルチタスクでインストールすると一瞬でプラグイン全部インストールできます。
インストールした後は全部有効化にしましょう。
有効化したら設定です。
順番にいきます。
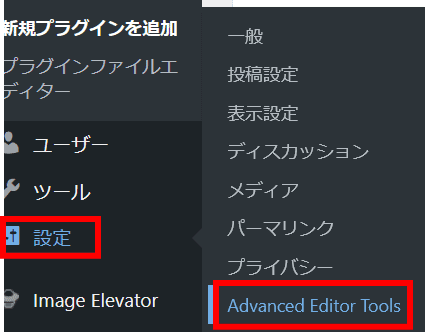
Advanced Editor Tools

今回は旧エディタですから、旧にカーソルあわせます。


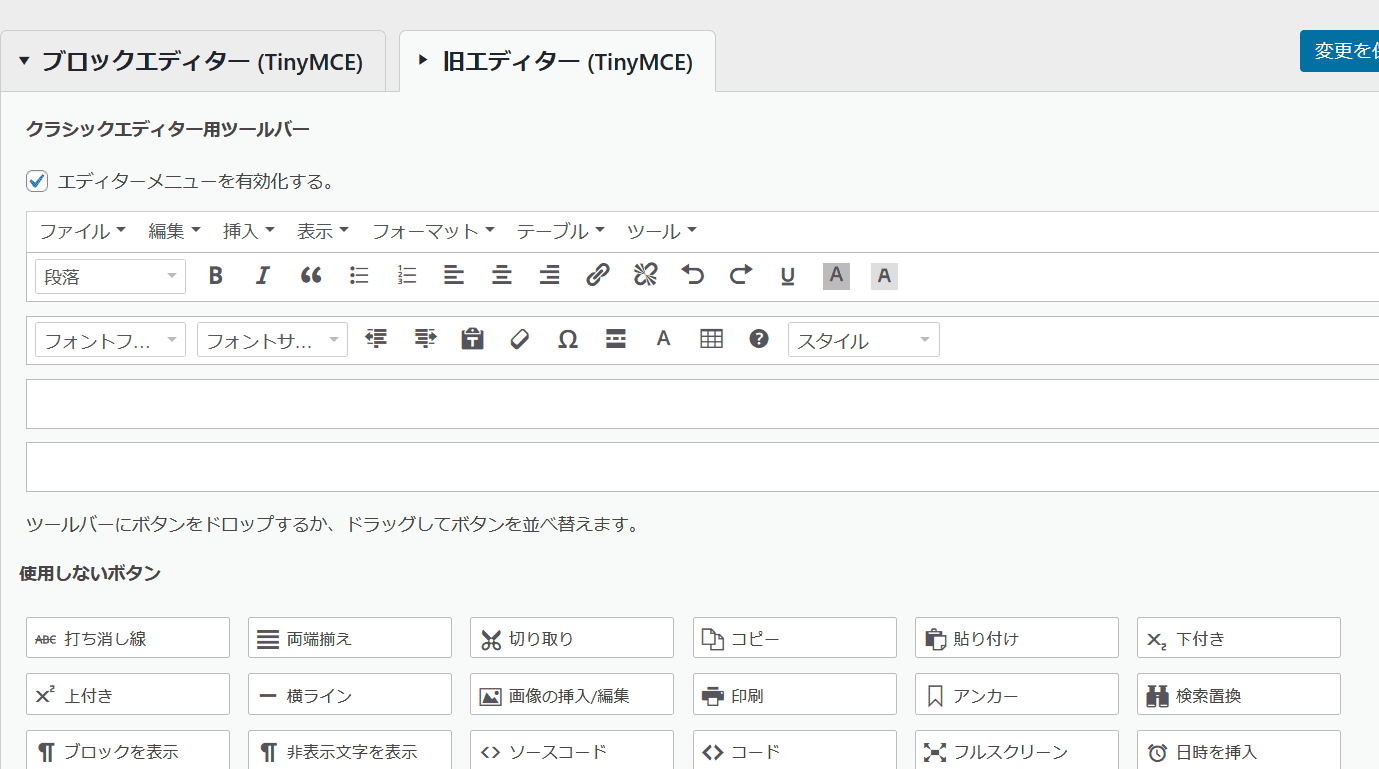
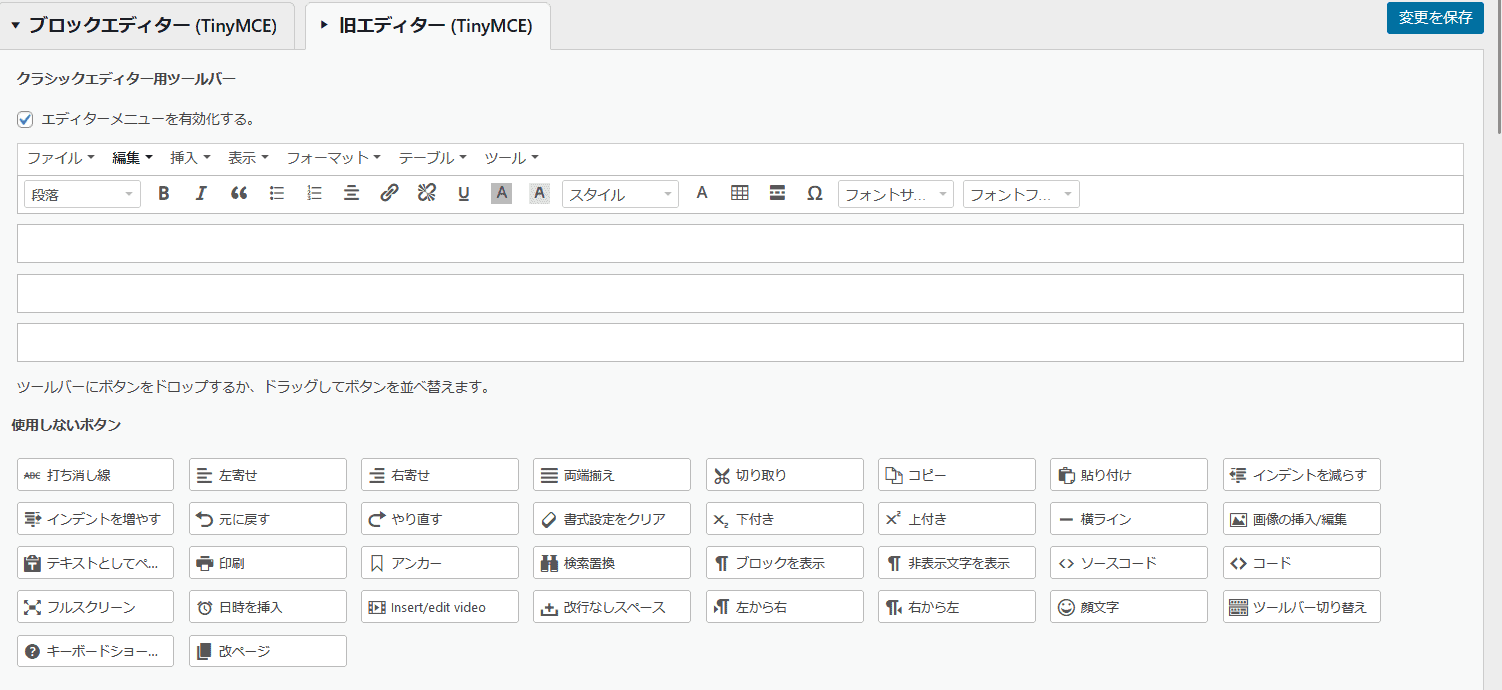
上部が利用するもので下部のパーツから追加が可能です。
ドラッグ&ドロップで追加できます。
こんな感じで調整をします。
自分が必要だと思うものは加えれば大丈夫ですよ。
Classic EditorとClassic Widgets
この2点のプラグインは有効化するのみで設定は特にしなくても大丈夫です。
TinyMCE Templates
TinyMCE Templatesは、定型文などの登録に使います。
よく使う箇条書きとか?装飾などを登録しておけば一瞬で呼び出せます。
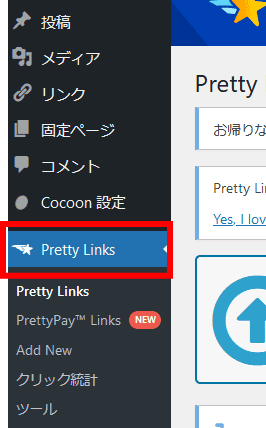
Pretty Links
Pretty Linksは短縮URLです。
しかし実際には有料のプラグインが推薦ですが報酬が発生してない間はこの無料版で構いません。
アフィリエイトリンクのURLを短縮できます。
たとえばAmazonのリンク。
これを短縮すると下記のようになります。
両方クリックしてみると分かりますが同じです。


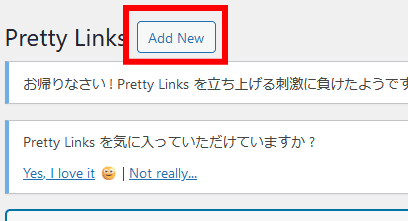
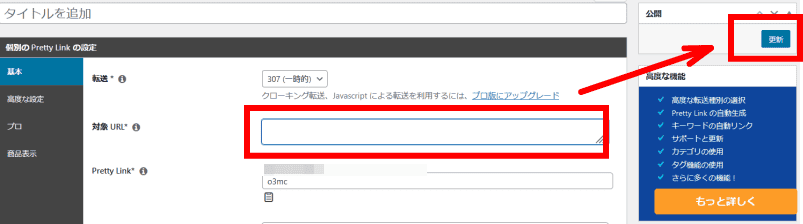
入力項目多いですが、短縮したいURLを赤枠に貼り付けて、更新をクリックするのみです。

記事を書く時にアフィリエイトリンクを短縮すると思いますが新しいタブで記事投稿画面とは別のタブの画面で短縮しましょう。
Easy Table of Contents
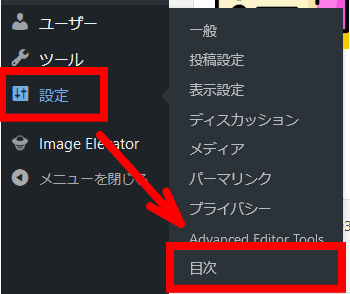
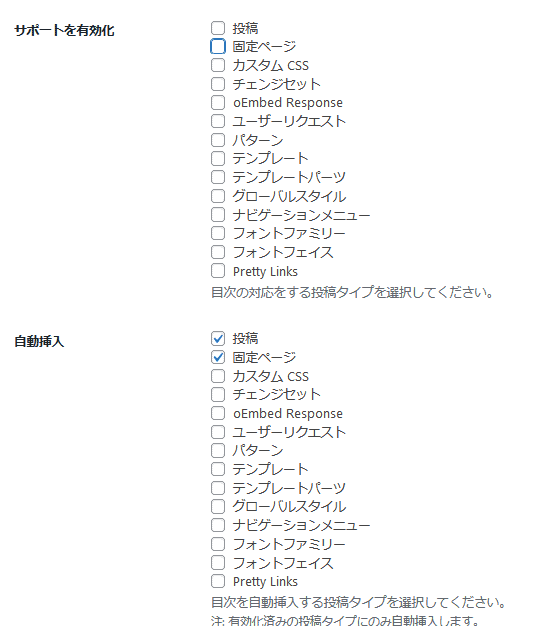
設定から目次に移動。

チェックBOXをはずします。



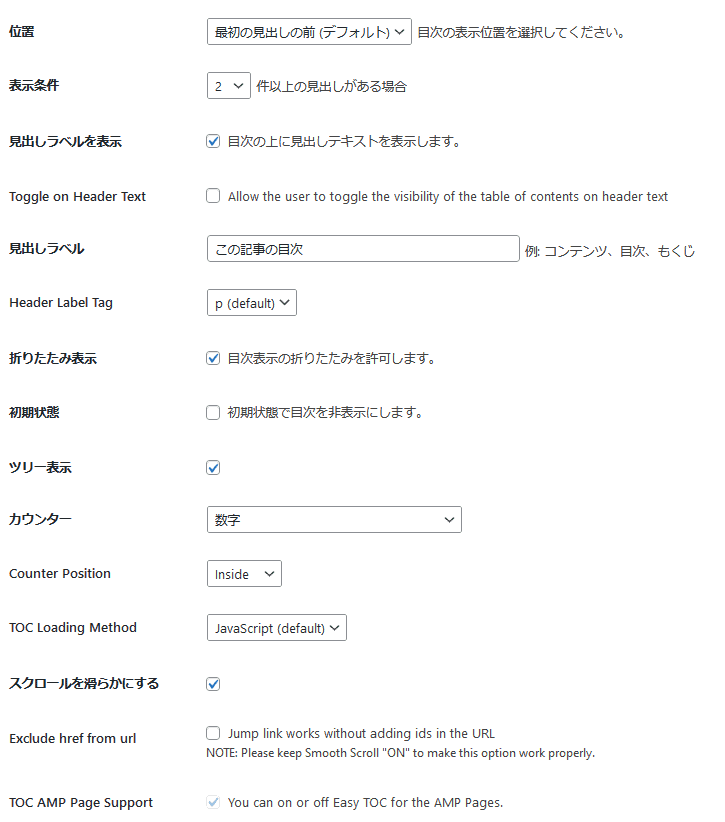
あとはデフォルトのままで最下部の保存をクリックです。
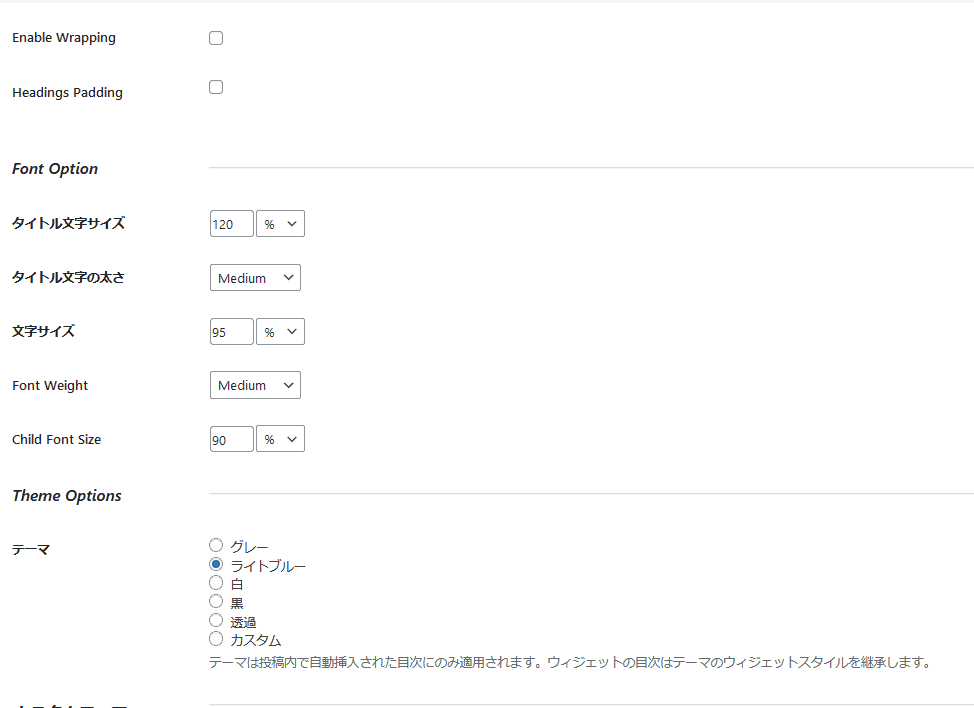
カラーとか変更したければ変更しましょう。
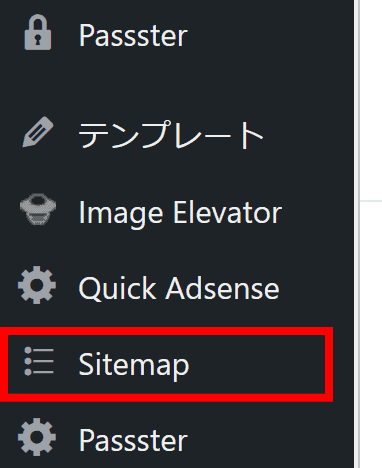
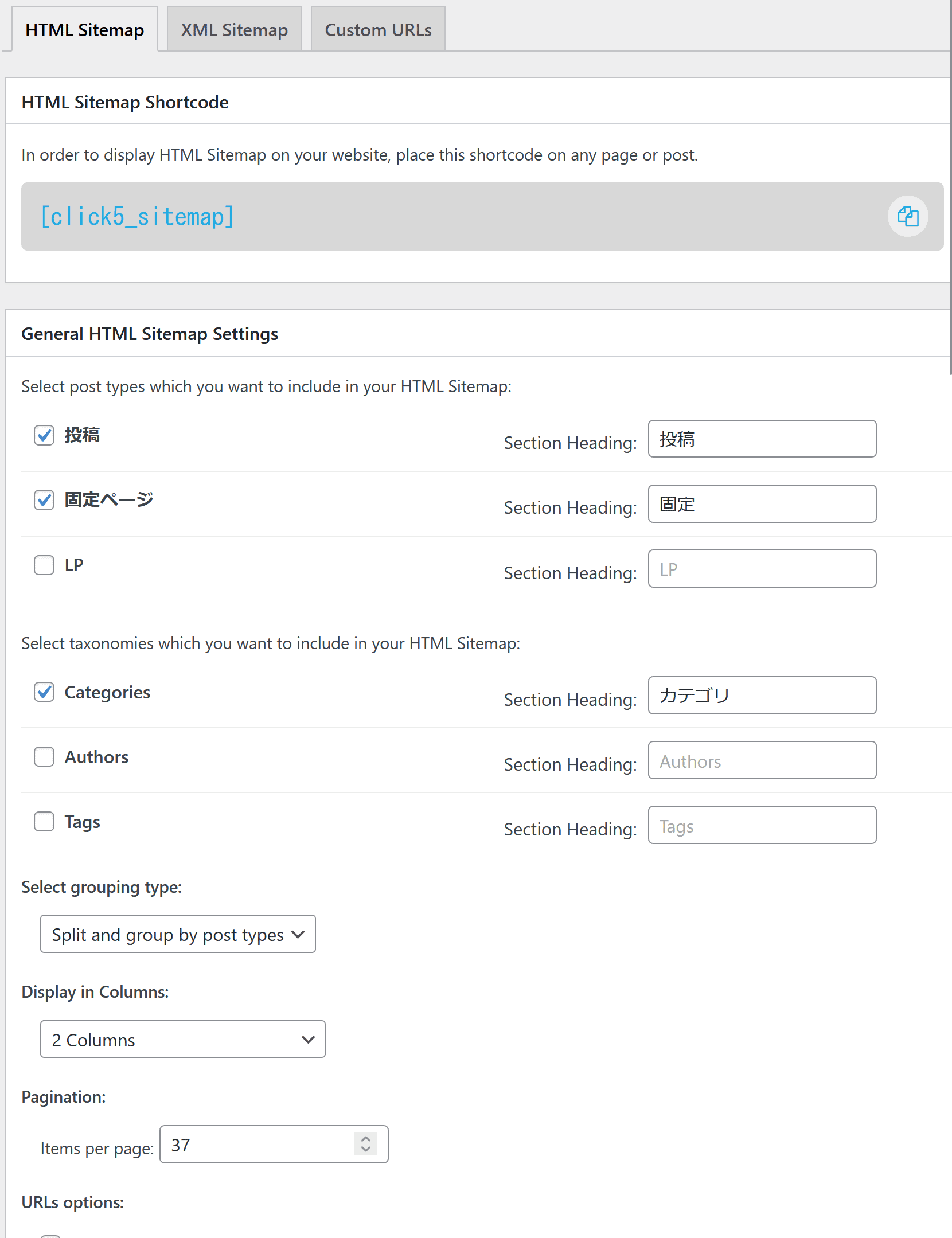
Sitemap by click5
次にサイトマップです。

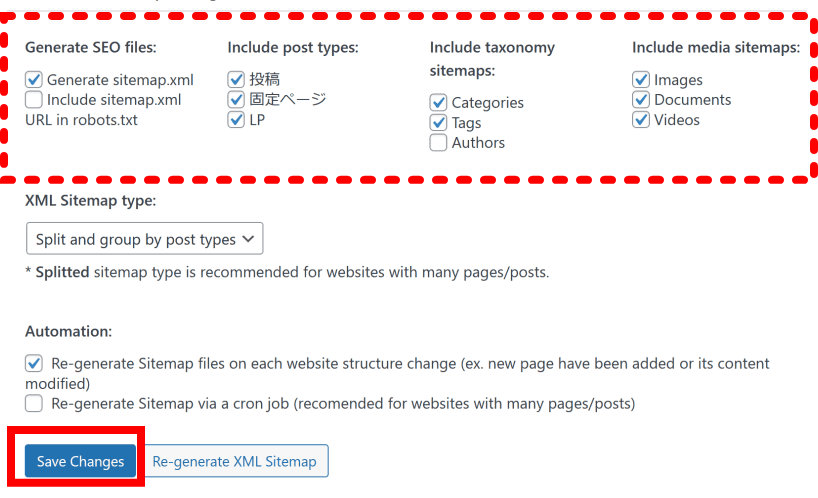
設定はこんなです。

これで大丈夫です。
保存したらこの部分をコピーします。

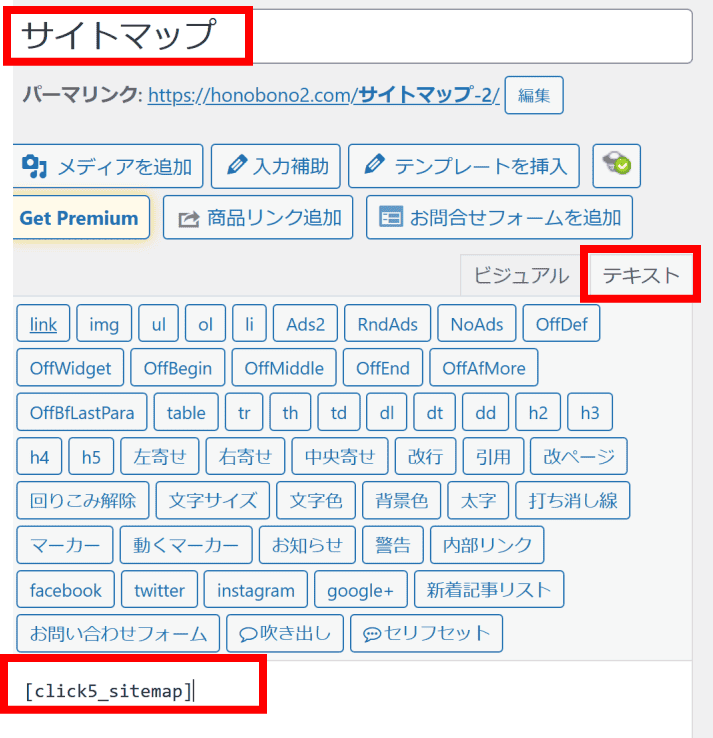
固定ページの新規投稿でサイトマップとかすべての記事一覧というようなタイトルで投稿します。

その次、
もう一度サイトマップに移動をして下記のXMLSITEMAPに移動。

設定はこんな感じです↓

Basic User AvatarsとEdit Author Slug
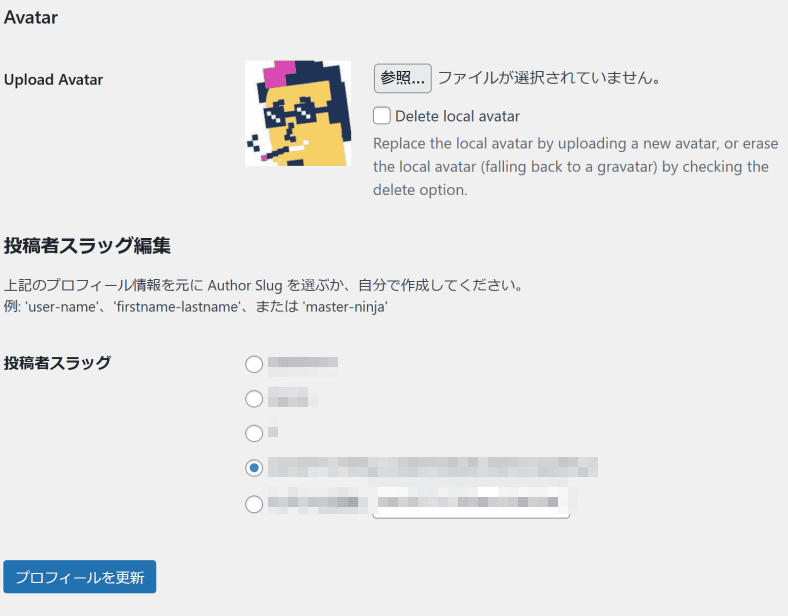
次は、ユーザーをクリック

画面の下部からプロフィール画像をアップロードできます。

投稿者スラッグはカスタムか下から2番目でOKです。
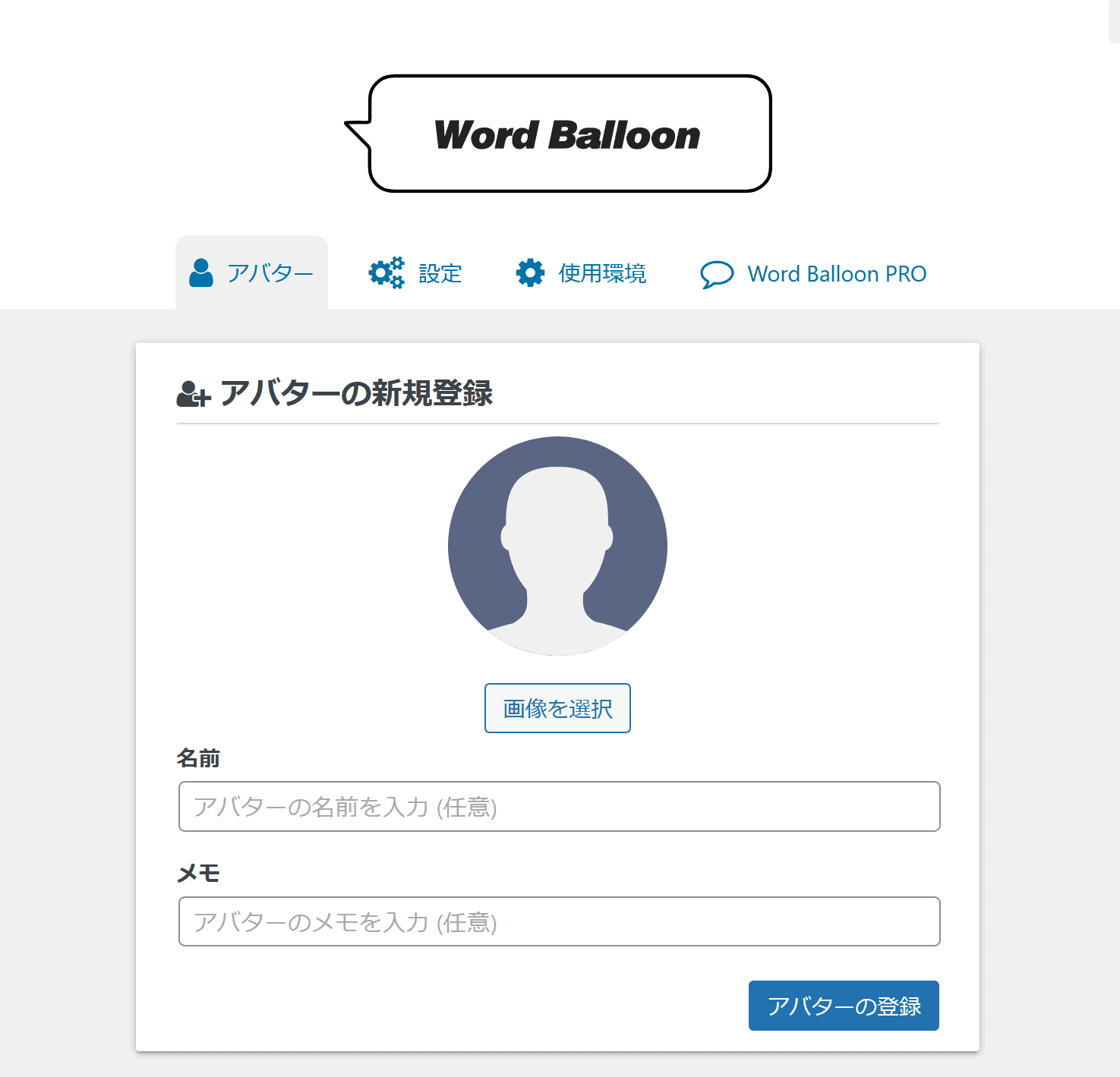
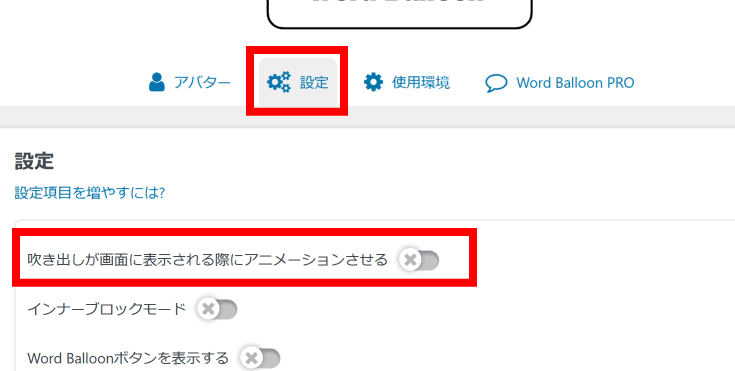
Word Balloon
これは吹き出しプラグインです。
コクーンのものを利用しても良いですが今後テーマを変更すると修正が面倒なので このようなパーツはプラグインで使う方が賢いです。

予め吹き出しで使いそうな画像を加えます。
名前はいれなくてもメモに入れておけば名前無しの吹き出しキャラを登録できます。
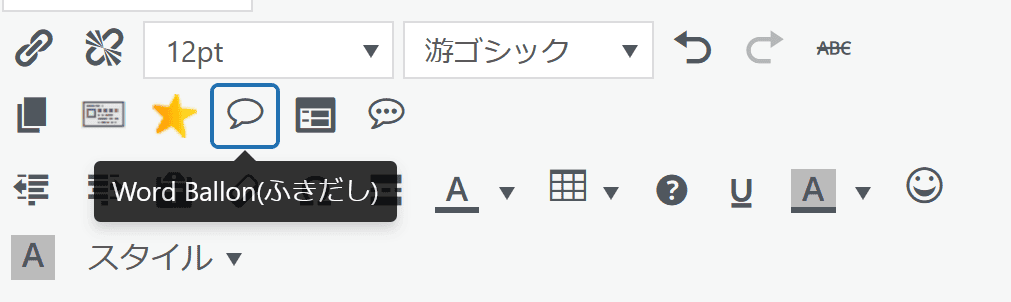
利用する時はここから使えます。


私はここはオフにしてます。

では次に固定ページを整えてグローバルメニューを作成します。
固定ページの投稿
固定ページはプロフィール、お問合せ、と先ほどのサイトマップの合計3つを投稿します。
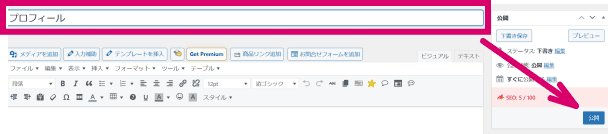
固定ページ新規追加 → タイトルは、プロフィール →投稿

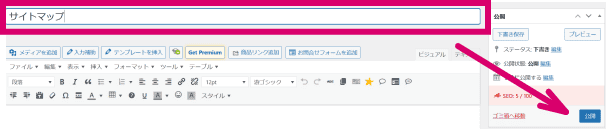
固定ページ新規追加 → タイトルは、サイトマップ →投稿

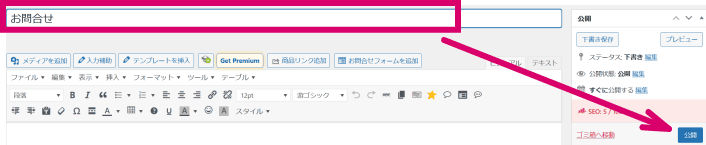
固定ページ新規追加 → タイトルは、お問合せ →投稿

※何を書くかは後でもOKです。

他に何かあれば投稿すればOKです。
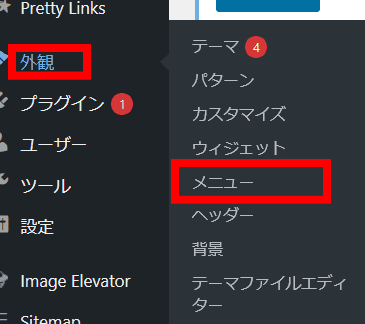
外観メニューに移動

最後に保存します。
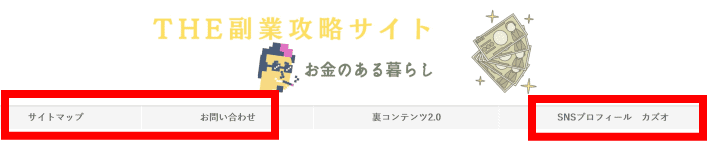
これでグローバルメニューに固定ページの一覧が表示されます。
基本的な下準備はこんな感じです。
以上となります。
次回はヘッダー画像の設定に進みます👍