

- DIVERのテーマでサーチコンソールを連携させる方法
- ついでにアナリティクス連携方法も解説
- DIVERに貼り付けても反映しないケースも紹介
この記事ではこの2点に関して書いていきますね👍
この記事の目次 (人生一発逆転サイト)
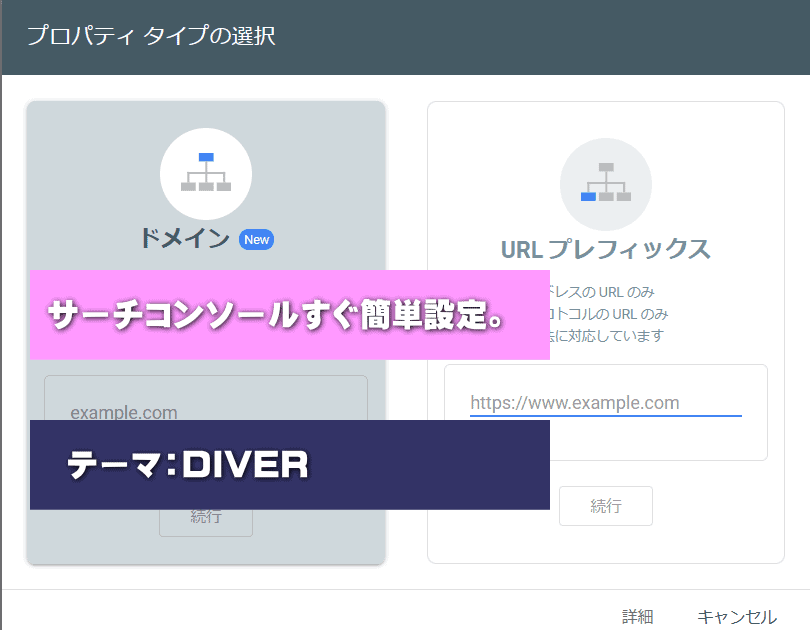
DIVERのテーマで、サーチコンソールをすぐ簡単に設定する方法
3分もあれば簡単にサーチコンソールと連携できます👍
簡潔に分かり易くまとめていきますので、秒速で理解できると思いますよ🤗

- サーチコンソールに移動してプロバティを追加
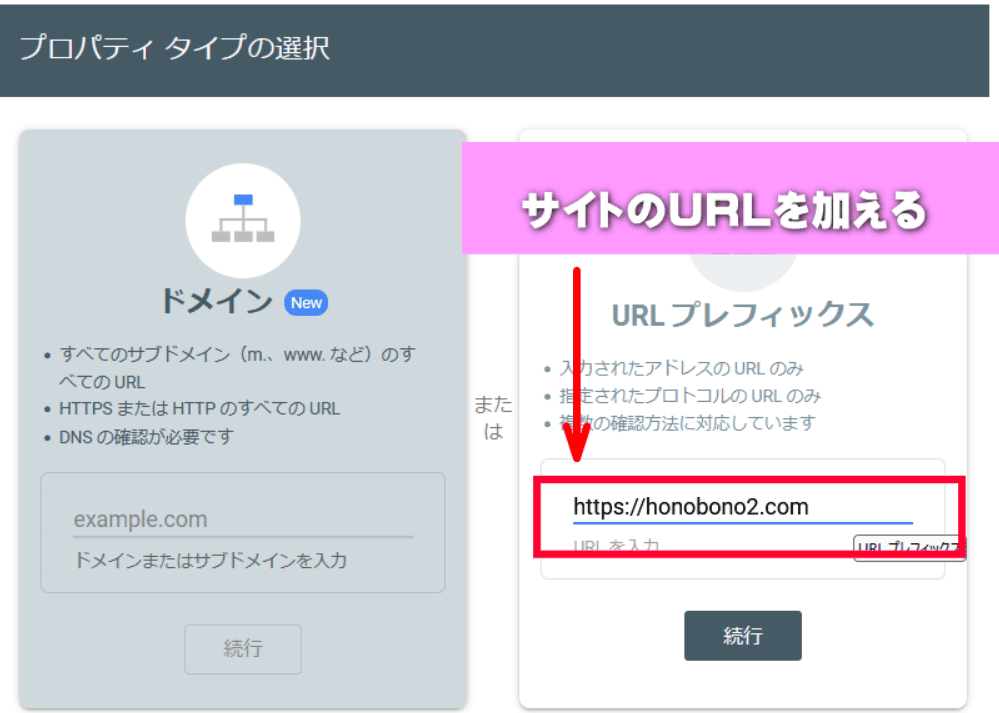
- サーチコンソールを連携するサイトのURLを記述(サンプル画像有り)
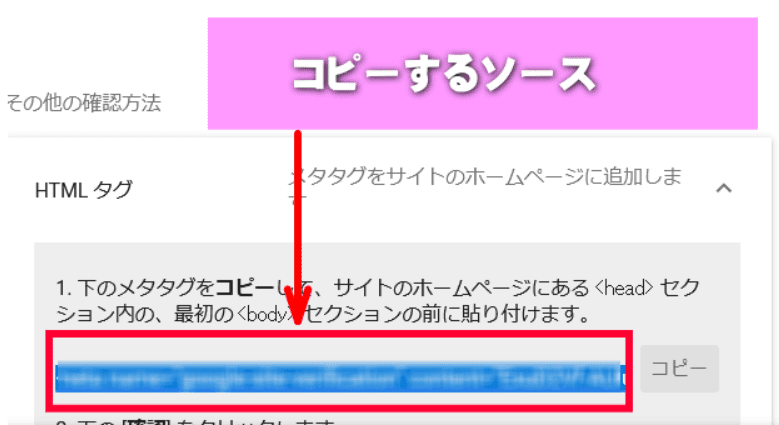
- ソースをコピー。
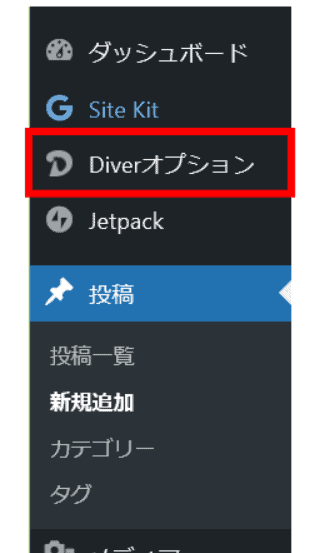
- ワードプレス管理画面のDIVERオプションに移動する。
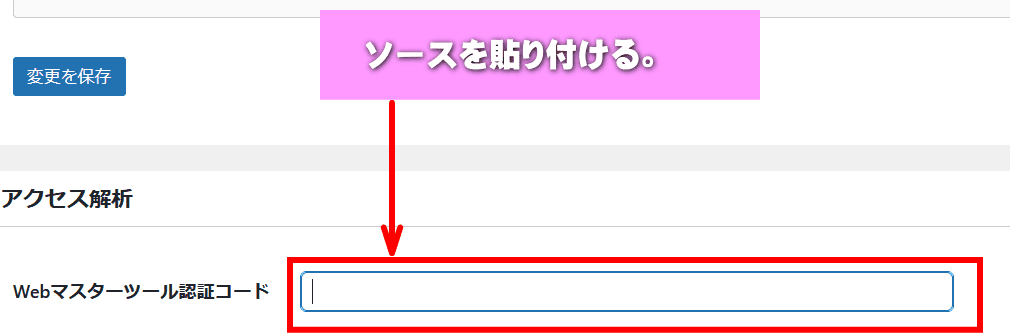
- ソースを貼り付け。
これだけです。
URL ⇒ https://search.google.com/
サーチコンソールにDIVERのサイトのURLを登録をする。
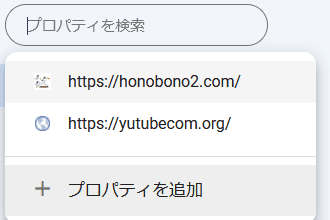
アクセスしたら、サーチコンソールにサイトを登録します。
画面の右上にあるプロバティを検索をクリックして追加をクリックしましょう。


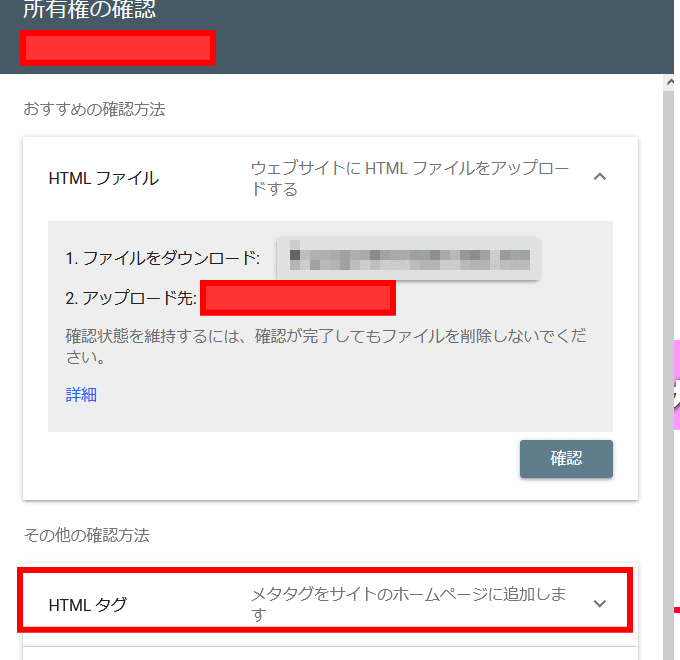
サーチコンソール DIVERのサイトの所有権の確認を行う
次にサーチコンソールを利用するには、サイトの所有権を確認します。
簡単に言うと、Googleに、
『このサイトは私のものよ!』と提示する為のものです。
幾つか方法がありますがHTMLタグを選びます。


このソースを自分のWEBサイトの所定の位置に貼り付けると、Googleが、
『このサイトはあなたの所有サイトだな』と判断してくれます。
サーチコンソールのソースをDIVERのテーマから貼り付ける
次にDIVERのテーマにある DIVERオプションに移動しましょう。

そして少し下ります。
すると以下のWEBマスター認証コード という項目がある為、そこに貼り付けます。

これで完了です。
サーチコンソール設定の注意ポイント 確認できない理由は殆どこれ。
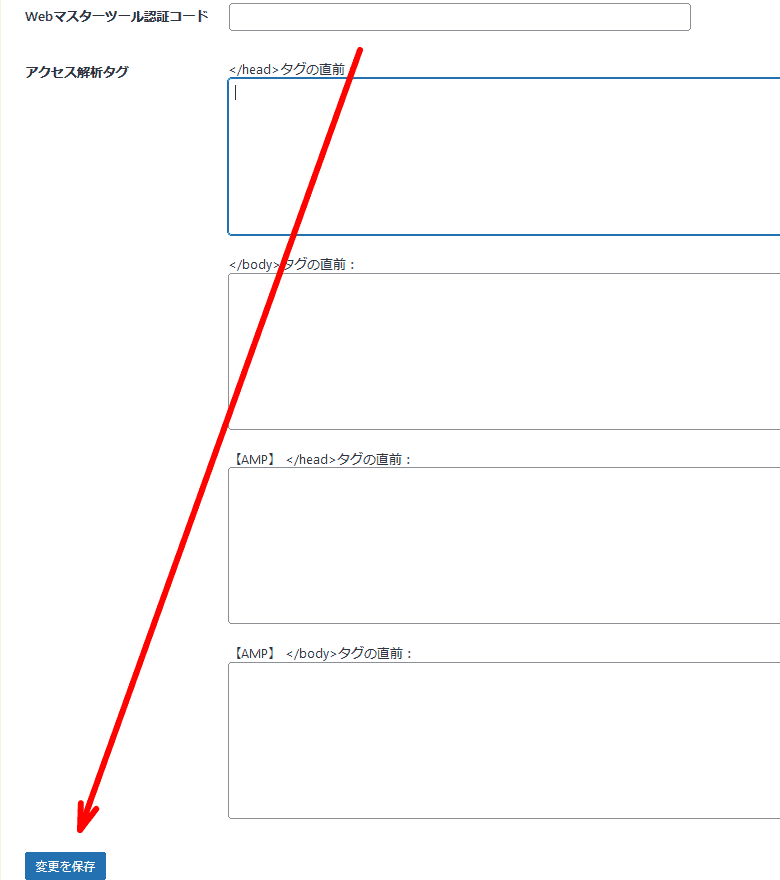
実はこのソースを加える時に保存ボタンをクリックしますが、
以下の変更ボタンをクリックしましょう。

ここの変更ボタン以外、たとえば画面の最下部の保存をクリックしても保存されません。
その場合、サーチコンソールで確認できない為、必ず直下の変更を保存をクリックしましょう。
サーチコンソールで確認する。
保存ができたら、最後にサーチコンソールに戻ります。
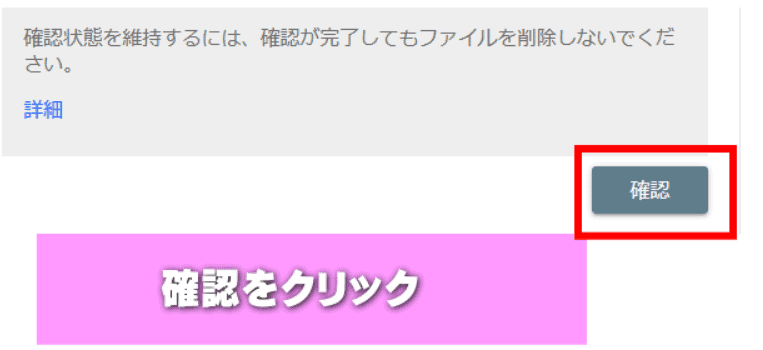
そして確認をクリックしましょう。

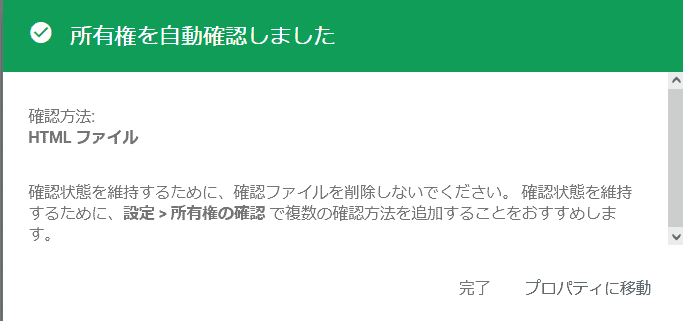
成功するとこうなります。

うまくいかない場合、気軽に質問してくださいね👍
Googleアナリティクスを DIVER で設定する方法
続いてアナリティクスの設定ですが、
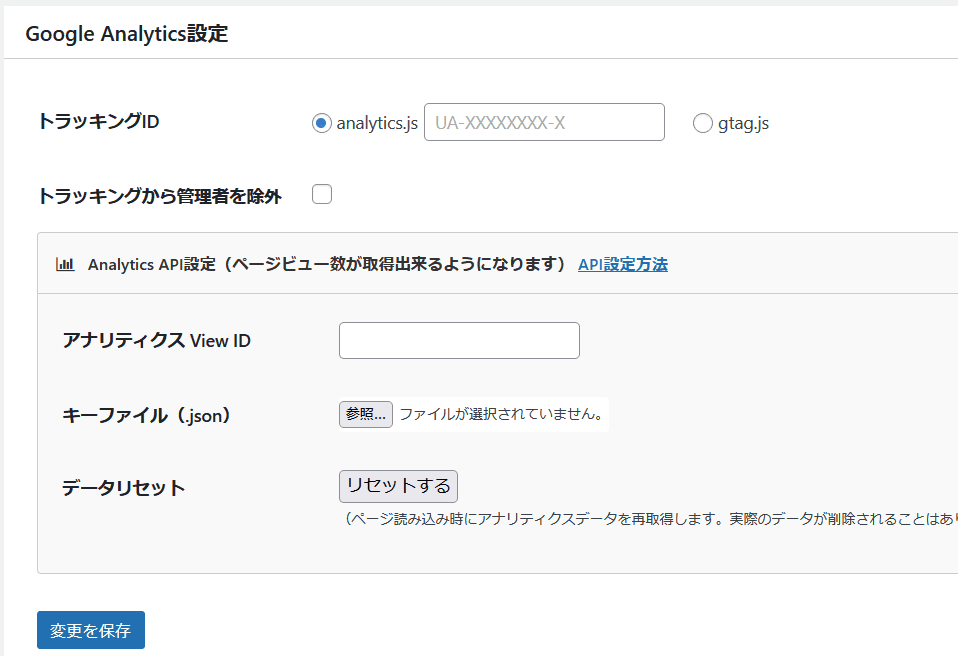
アナリティクスのトラッキングコードを
DIVERオプションの Google Analytics設定 に登録するのみです。

Googleアナリティクスはこちら ⇒ https://marketingplatform.google.com/intl/ja/about/analytics/