ワードプレスを立ち上げる為に、どのような事を意識すれば 良いか?
このように悩んでいる人も多いと思いますので是非参考にしてください。
- ワードプレスインストールしたけど、次どうすれば良いか?
- ワードプレスをインストールしてから記事を入れたいけどどうやれば良いのかイメージが湧かない。
- とりあえず全く理解できない。
という人は、サポート付きで対応するのでこの記事を是非読んでください。
この記事の目次 (人生一発逆転サイト)
ワードプレスを始める前に重要なポイント
ワードプレスによる、ブログに関しては、「基礎が分かってなくて前に進めてない」という人が多い事が実情です。
1人で悩むと解決できない問題もサポートを通じて解決していけば どんどん稼ぐ感覚を掴めるようになる筈です。
調べる事も大事ですがネットには情報が多すぎるので 情報の海におぼれます…。
これからの時代は本当に個人で稼ぐ力を身に付けるべき時代で、まだまだネットには数多くのチャンスがあります👍
だからこそ、しっかり学んで今から突き抜けて欲しいのです。
1人でも多くの人がネットで飯食えるようにサポートも頑張ってます。
「どうしてよいのか分からない。」という人は、
ちゃんとしっかりしたサイト作りができるように、私がしっかりサポートします👍
先日質問を頂いた ケースは、文字が小さくならないという質問で、サイトのURLを頂いて添削をしていたのですが、
「ヘッダー画像にロゴがない」
「レイアウトが、ズレてる」
「この見栄えだとちょっと無理でしょ」と感じた箇所あります。
… せっかく買って頑張ってるのに これではヤバいと感じたのです。
「え?なんで?そこは基礎でしょ」と思う事が、「ぜんぜん分からない」というケースだったのです。
ちなみに私が管理画面を聞いて、サイトを修正してカスタマイズした記事がこちら。

調べて投稿しても1分~3分も掛かりません。
これは販売者のコンテンツが「初心者の人に伝えきれてない」という事が全て悪い問題ですね。
マニュアルの中に 「初歩的な事があまりない」という点です。
あるあるですよね😅
これは教える人と教わる人の知識と感覚と開きがあるからだと思います。
しかし、このままだと、せっかく使えるノウハウでも、
「うまくできない」 ⇒ 「駄目だ インチキだ」
となってしまいます。
『伝わらなければ意味が無い。』まさにこれです。
しかしノウハウでないような基礎の部分は自分で学ぶ習慣をつけておくと良いです👍
たとえばデザイン、レイアウトなど…
これらは無料でも幾らでも学べますからね。
ノウハウは、大事ですが、細かいデザインやレイアウトなど見た目は、一定基準ないと駄目です。
そこで ワードプレス関係から基礎を書いていきたいと思います。
ここで解説している事を差し置いて投稿をしているなら手を止めて、まずはここの内容は全て完璧に終わらせてください。
一応こういうサービスも破格で対応しています👍
ワードプレスサイト作りの基礎

まず最低限、副業でネットで稼ごうと思うならワードプレスは簡単に扱えないと前に進みません。
ワードプレスのカスタマイズなど、レイアウトにしても何にしても言える事です。
もちろん私の場合、日々忙しいので そこまで繊細な部分まで拘ってませんが、最低基準は突破しましょう。
最低基準とは、PCでのビューに違和感がない事やスマホビューでも違和感がないようにすることを心掛けましょう。
まず 色々なツールやテーマでワードプレスを使った手順は皆共通ですが、ドメイン取得やワードプレスインストールの次に一番最初にやる事は、
- サイトタイトルを決める
- テーマを決めてヘッダー画像などの最低限のデザインを挿入する。
- 必要なプラグインを全部入れる。
- 固定ページを全部作成する。
- カテゴリを予め決めて作る
これサイト作りの基本です。
ワードプレスのテーマについて
テーマというのはサイトの外観や構成が備わったテンプレートです。
無数の種類があるのですが、
ワードプレスのテーマは 無料のコクーンで十分です。
他にも色々なテーマがあるわけですが 最初からお金を使う必要はありません。
ビックリするぐらい、無料テーマの割には、機能が充実しています👍
ワードプレスヘッダー画像の作成について
ヘッダー画像を作るには画像が必要です。
最低限 見栄えぐらいは初心者だからこそしっかりやる方がよいです。
見た目の調整は、誰でもできるからです。
画像サイトはこちらの記事にあります。
参考にしてください👍
有料サイトもありますが 最初は無料でも良いと思います。
色々な画像ソフトがありますが 基本的には無料にこだわる人は、 GIMP(Win / Mac / Linux)で良いと思います。


こちらはパソコンにインストールするものですが WEB上で使える画像編集ソフトもあります。
Polarr

https://photoeditor.polarr.co/
あるいはCANVA と言うサイトです。
これだけ揃えば画像は作れると思います。
サイトのテーマやツールによって推薦画像サイズが異なるので、もしも不明な事があれば連絡下さい。
ここから連絡頂ければ、ヘッダー画像の作り方など、サポートしますよ。
ただ汚いより綺麗方が良いわけですけど 本質的には、『人並み程度』で十分です。
そもそも今はスマホユーザーが多いので そこまで美しさに拘らなくても、並々でOKです。
あまりこだわり過ぎると無限に時間を食います😅
デザインの基準とは…
ただデザインも どこまでやれば良いか分からないと思いますが、基本的には背景は白のまま、分からない場合は、最初はヘッダー画像無しのテキストのみでも良いと思います👍
初心者が陥るのは、洋服のように派手にしたり模様をつけたがるのですが それは辞める方が良いです。
シンプルイズベストです。
個性を出したい気持ちも分かるのですが個性を出すのはコンテンツだけで十分です👍
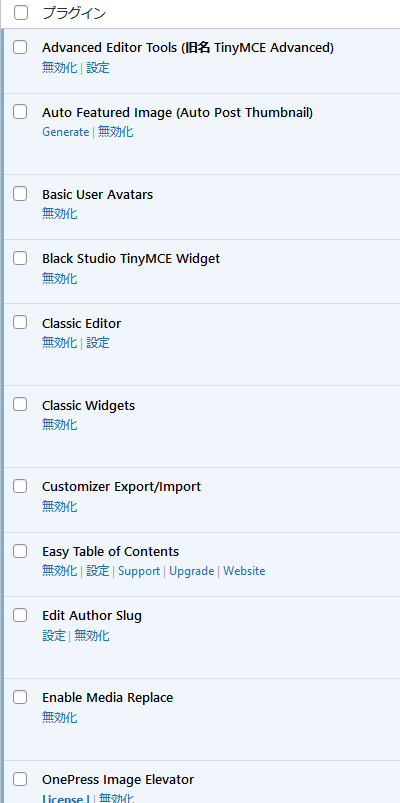
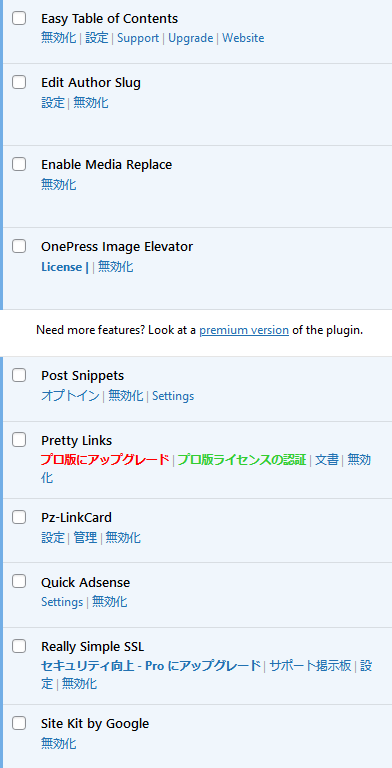
プラグインについて



私が今このサイトに導入しているプラグインを全てキャプチャにしました↑
一つ一つ名前で検索すると どういったプラグインか分かると思います。
ただプラグインの種類は膨大なので必ずしも私の使ってるプラグインが良いとは限らないので参考程度にしてくださいね😅
ワードプレスで固定ページで最低限必要なページ
固定ページは作るサイトによります。
ここのブログはこんな感じですが 基本は最低限、
サイトマップ
お問い合わせ
当サイトについて(ジャンルによってはプロフなど)

この3点は必要だと思います。
サイトマップの作成には、プラグインの PS Auto Sitemapや Sitemap by click5 などを使います。
どちらも、1行のソースを貼るだけで全ての記事がここで表示されます。

お問い合わせページは、
Contact Form 7 というプラグインを使います。
セットで、Really Simple CAPTCHA というものを使います。※スパム送信防止
使い方はプラグインページにあるので簡単に導入できます👍
ただLINEを使う人にはこれは不要に見えますが 広告主やASPからなど大事なメッセージがLINEで届く事は、まずないので、必ずメールの受け箱は作っておきましょう。
ここもソースを貼るだけでフォームが生成されて問い合わせがあると自動でワードプレスで設定したメールアドレスに通知が届きます。
もちろん送信先メールアドレスは変更できます。
これは、これはワードプレスの管理画面やコンタクトフォームで指定してください。
次に大事な事は、カテゴリの作成です。
ワードプレス カテゴリの作成について
サイト作りの基本中の基本ですが先にカテゴリを何個か作っておくとブレずにサイト作りが可能です。
実は私もアドセンスで稼ぐ方法や 穴場のサイトジャンルなどをまとめたノウハウを販売していますが そちらでも基本、カテゴリから構築してサイトの軸を決めるように教えています。
最初は思いつくものを2つか3つで構いません。

カテゴリはサイトに適したカテゴリを入れて、
カテゴリに沿った記事を投稿していく。
このようにすればブレないコンテンツ作りが可能です。
とりあえず「最初にやるべき事」を まとめました。
もちろん色々な人の色々な意見もあるかもしれませんが私がサイト作りに最も意識しているポイントを紹介しました。
参考にしてください。
小西でした。